- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как добавить локализацию в тему (на основе Cherry Framework 3.x)
Январь 21, 2014
Данный туториал покажет, как добавить локализацию в шаблон WordPress Cherry.
WordPress. Как добавить локализацию в тему (на основе Cherry Framework)
-
Перейдите по ссылке http://www.poedit.net/download.php и скачайте Poedit для своей операционной системы (Wndows/MAC). Poedit — бесплатный и открытый кросс-платформенный инструмент редактирования каталогов локализации для gettext (файл.po).
-
Установите его на компьютер: кликните два раза по файлу и следуйте инструкциям. В конце установки выберите опцию Запустить Poedit по окончанию установки и нажмите Готово.
-
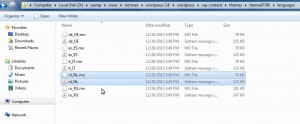
На FTP сервере в папках wp_content/themes/CherryFramework/languages и wp_content/themes/your_theme/languages находятся языковые файлы испанского, итальянского, немецкого и русского языков. Таким образом, если необходимо перевести (отредактировать перевод) сайт на один из этих языков, переходите сразу к пункту 10 данного туториала.
-
Если нужно перевести на другой язык, например голландский, требуется создать новые языковые файлы. Существует два способа:
-
В последней версии Cherry находятся файлы blank.mo и blank.po, которые можно использовать как образцы по созданию новых языковых файлов. Скопируйте их или переименуйте, используя соответствующую локаль (например, nl_NL.mo и nl_NL.po для голландского) и поместите в папки wp_content/themes/CherryFramework/languages и wp_content/themes/your_theme/languages на FTP сервере.
-
Также, можно скопировать существующие языковые файлы в папке wp_content/themes/your_theme/languages на FTP сервере и задать им нужную локаль (например, nl_NL.mo и nl_NL.po для голландского).
-
-
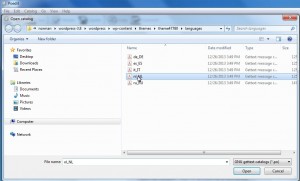
Сохраните два языковых файла на компьютере. В Poedit нажмите Открыть.
-
Перейдите к сохраненным файлам и откройте nl_NL.po.
-
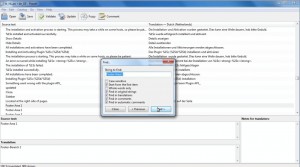
Найдите нужную языковую константу в левой колонке под названием Source Text (Исходный текст) . Можно использовать функцию Ctrl + F для поиска.
-
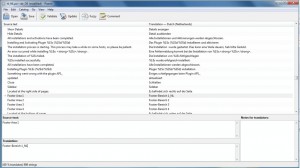
Выберите языковую переменную для редактирования. Она появится в левой колонке Source Text (Исходный текст) . Измените текст в нижней колонке Translation (Перевод) .
-
Можно переводить текст сайта и админ панели. По окончанию редактирования, щелкните Save (Сохранить) и загрузите оба файла в директории wp_content/themes/your_theme/languages на FTP сервере, заменяя исходные.
-
На FTP сервере откройте файл wp_config.php из корневой папки.
-
Найдите код define(‘WPLANG’, ”);, измените второй аргумент на необходимую локаль (например, nl_NL) и сохраните изменения:
define('WPLANG', 'nl_NL'); -
Текстовые константы, которые вы редактировали в Poedit, должны появиться на сайте.
Вы также можете воспользоваться детальным видео туториалом:
WordPress. Как добавить локализацию в тему (на основе Cherry Framework)