- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как назначать и использовать CSS классы виджетов
Февраль 2, 2015
Наша команда техподдержки рада представить Вам туториал, который покажет, как назначать и использовать CSS классы виджетов в WordPress.
WordPress. Как назначать и использовать CSS классы виджетов
CSS классы шаблона не все уникальны. Возможно, Вам необходимо добавить CSS правило только для одного виджета. Для этого сделайте следующее:
-
Во-первых, перейдите на вкладку Вид > Виджеты (Appearance > Widgets). Найдите нужный виджет.
-
Найдите поле Пользовательский класс CSS (Custom CSS class) и добавьте класс CSS:
-
Нажмите на кнопку Сохранить (Save), когда Вы закончили вносить изменения.
-
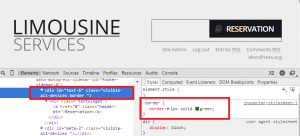
Теперь, Вы можете приступить к добавлению CSS правила. Вам нужно будет воспользоваться инструментами разработчика .
-
Так как у Вас теперь есть уникальный класс CSS, Вы можете добавить CSS правило только для этого виджета:
Вы можете также ознакомиться с детальной видео-инструкцией: