- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. Как изменить размеры изображений на страницах блога
Март 16, 2015
Из этого туториала Вы узнаете, как изменить размеры изображения на страницах блога в WordPress.
WordPress. Как изменить размеры изображений на страницах блога
-
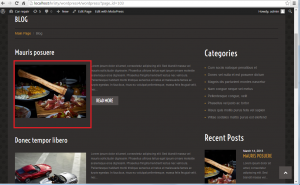
Перейдите на страницу блога вашего сайта. Там Вы увидите изображение, размеры которого необходимо изменить. Ширина изображения составляет 300 пикселей:
-
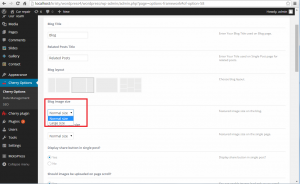
Вы можете изменить размер изображения на этой странице. Откройте вашу админ панель WordPress. Перейдите на вкладку Опции Cherry (Cherry Options) — Блог (Blog). Здесь Вы можете изменить Стандартный размер изображения на Большой. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
-
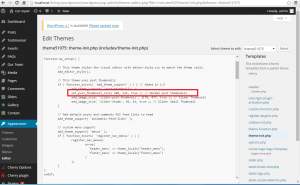
Если Вам нужно задать конкретный размер изображения, например ширину в 400 пикселей, перейдите в вашей админ панели WordPress на вкладку Вид -> Редактор (Appearance -> Editor) и выберите вашу тему в фильтре справа. Затем выберите файл theme-init.php и найдите следующую строку:
set_post_thumbnail_size( 300, 225, true ); // Normal post thumbnails Replace
В этой строке Вы можете заменить значение 300 значением, которое Вам подходит:
-
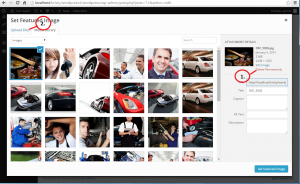
Теперь откройте в админ панели запись, для изображения которой необходимо изменить размер. Нажмите на кнопку Удалить избранное изображение (Remove featured image) справа. Найдите ваше изображение и удалите его, затем вновь загрузите его, используя кнопку Загрузить (Upload):
-
Нажмите на кнопку Обновить (Update) и проверьте ваш сайт. Вы можете убедиться, что ширина изображения была изменена:
-
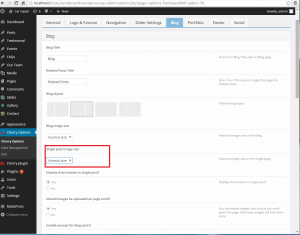
Если Вам нужно изменить размер изображения на странице отдельной записи, откройте вашу админ панель WordPress, затем вкладку Опции Cherry (Cherry Options) — Блог (Blog). Выберите размер, необходимый для изображения единичного поста. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как изменить размеры изображений на страницах блога в WordPress.
Вы также можете ознакомиться с детальной видео-инструкцией:
WordPress. Как изменить размеры изображений на страницах блога
Из этого туториала Вы узнаете, как изменить размеры изображения на страницах блога в WordPress.
WordPress. Как изменить размеры изображений на страницах блога
-
Перейдите на страницу блога вашего сайта. Там Вы увидите изображение, размеры которого необходимо изменить. Ширина изображения составляет 300 пикселей:
-
Вы можете изменить размер изображения на этой странице. Откройте вашу админ панель WordPress. Перейдите на вкладку Опции Cherry (Cherry Options) — Блог (Blog). Здесь Вы можете изменить Стандартный размер изображения на Большой. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
-
Если Вам нужно задать конкретный размер изображения, например ширину в 400 пикселей, перейдите в вашей админ панели WordPress на вкладку Вид -> Редактор (Appearance -> Editor) и выберите вашу тему в фильтре справа. Затем выберите файл theme-init.php и найдите следующую строку:
set_post_thumbnail_size( 300, 225, true ); // Normal post thumbnails Replace
В этой строке Вы можете заменить значение 300 значением, которое Вам подходит:
-
Теперь откройте в админ панели запись, для изображения которой необходимо изменить размер. Нажмите на кнопку Удалить избранное изображение (Remove featured image) справа. Найдите ваше изображение и удалите его, затем вновь загрузите его, используя кнопку Загрузить (Upload):
-
Нажмите на кнопку Обновить (Update) и проверьте ваш сайт. Вы можете убедиться, что ширина изображения была изменена:
-
Если Вам нужно изменить размер изображения на странице отдельной записи, откройте вашу админ панель WordPress, затем вкладку Опции Cherry (Cherry Options) — Блог (Blog). Выберите размер, необходимый для изображения единичного поста. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как изменить размеры изображений на страницах блога в WordPress.
Вы также можете ознакомиться с детальной видео-инструкцией:
WordPress. Как изменить размеры изображений на страницах блога
Из этого туториала Вы узнаете, как изменить размеры изображения на страницах блога в WordPress.
WordPress. Как изменить размеры изображений на страницах блога
-
Перейдите на страницу блога вашего сайта. Там Вы увидите изображение, размеры которого необходимо изменить. Ширина изображения составляет 300 пикселей:
-
Вы можете изменить размер изображения на этой странице. Откройте вашу админ панель WordPress. Перейдите на вкладку Опции Cherry (Cherry Options) — Блог (Blog). Здесь Вы можете изменить Стандартный размер изображения на Большой. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
-
Если Вам нужно задать конкретный размер изображения, например ширину в 400 пикселей, перейдите в вашей админ панели WordPress на вкладку Вид -> Редактор (Appearance -> Editor) и выберите вашу тему в фильтре справа. Затем выберите файл theme-init.php и найдите следующую строку:
set_post_thumbnail_size( 300, 225, true ); // Normal post thumbnails Replace
В этой строке Вы можете заменить значение 300 значением, которое Вам подходит:
-
Теперь откройте в админ панели запись, для изображения которой необходимо изменить размер. Нажмите на кнопку Удалить избранное изображение (Remove featured image) справа. Найдите ваше изображение и удалите его, затем вновь загрузите его, используя кнопку Загрузить (Upload):
-
Нажмите на кнопку Обновить (Update) и проверьте ваш сайт. Вы можете убедиться, что ширина изображения была изменена:
-
Если Вам нужно изменить размер изображения на странице отдельной записи, откройте вашу админ панель WordPress, затем вкладку Опции Cherry (Cherry Options) — Блог (Blog). Выберите размер, необходимый для изображения единичного поста. Нажмите на кнопку «Обновить», и проверьте вашу страницу блога:
Благодарим Вас за ознакомление с данным туториалом. Теперь Вы знаете, как изменить размеры изображений на страницах блога в WordPress.
Вы также можете ознакомиться с детальной видео-инструкцией:
WordPress. Как изменить размеры изображений на страницах блога