- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как кастомизировать логотип-изображение, используя Adobe Photoshop
Январь 29, 2014
В этом туториале объясняется, как кастомизировать логотип-картинку в Вашей WordPress теме.
WordPress. Как кастомизировать логотип-изображение, используя Adobe Photoshop.
1.Откройте папку «sources/psd» в папке с Вашим шаблоном.
2. Откройте .psd файл внутри папки (обычно имя файла содержит слово "home") в программе Adobe Photoshop.
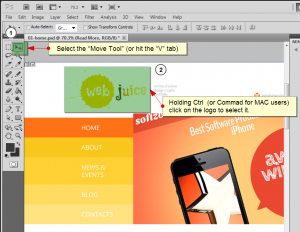
3. Выберите "Move Tool" (или нажмите на кнопку "V") и зажав Ctrl (или Command для пользователей MAC), кликните на логотип, чтобы выделить его.
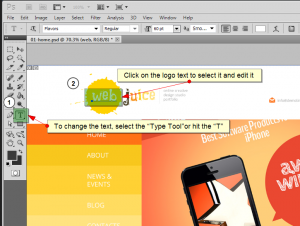
4. Чтобы изменить текст, выберите “Type Tool” или нажмите на кнопку “T”. Потом кликните на текст логотипа, чтобы выделить и отредактировать его.
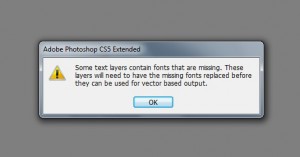
5. Если Вы увидите следующее сообщение:
установите все шрифты, перечисленные в файле “fonts_info.txt” Вашего шаблона.
Не забудьте перезапустить Adobe Photoshop после установки шрифта/шрифтов.
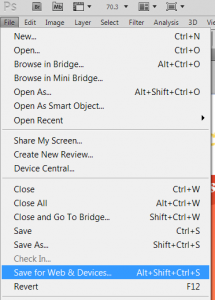
6. Когда Вы отредактируете логотип, перейдите к верхнему меню “File” -> “Save for web and devices” . В окне “Save for Web” выберите Slice tool (или нажмите на вкладку “C”), выделите логотип, клинув на него, а затем кликните “Save”
.
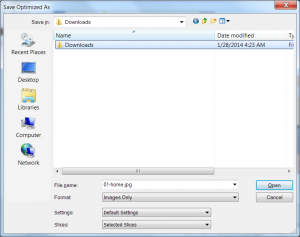
7. Выберите папку на Вашем компьютре, в которую Вы хотите сохранить новое лого. Это может быть ваша папка рабочего стола Desktop (если выбран desktop, Photoshop создаст новую папку “images” с Вашим логотипом). В появившемся окне “Save Optimized as” Вам нужно выбрать следующее: Images Only, Default Settings, Selected Slices. Затем кликните на “Save”.
Вы можете ознакомиться с туториалом Как сохранять для WEB.
8. Войдите в панель управления WordPress, перейдите к Cherry Options->Cherry Options, откройте вкладку Logo and Favicon.
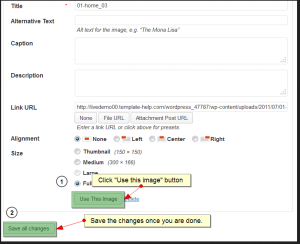
9. С помощью кнопки «Upload» загрузите свой новый логотип. (Не забудьте кликнуть на кнопку «Use This Image» и сохраните изменения.)
10. Обновите окно браузера, чтобы увидеть изменения. Ваш логотип был успешно заменен.
Пожалуйста, ознакомьтесь с видео туториалом ниже:
Как кастомизировать логотип-изображение, используя Adobe Photoshop.