- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress Cherry 3.x. How to create custom styled lists with shortcode
Март 3, 2015
This tutorial will show you how to create custom styled lists with shortcode in WordPress Cherry Framework based themes.
WordPress. How to create custom styled lists with shortcode
-
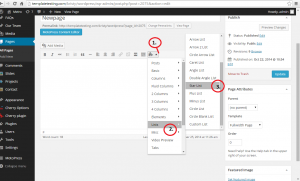
Navigate to your WordPress admin panel -> Pages -> New page. On visual panel click Shortcode icon, select Lists and select the type of list you need. We will select Stars as an example:
-
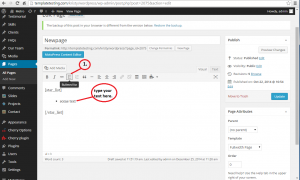
You will get shortcode in your text field, click Enter on your keyboard and paste the list from your visual panel (click bullet list button on visual panel).
It is very important to select any kind of list from your visual panel to make your custom list appear on your page!
Type your list then:
-
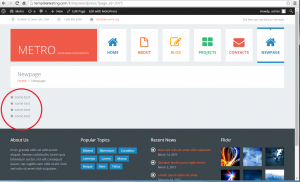
Save changes and check your site, please. You will see the custom list:
-
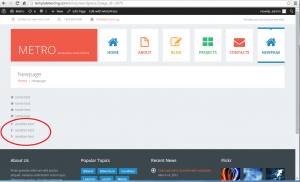
If you need to make the list with arrows, for example, do it in the same way. In the shortcode list select Arrows. Update your page and check your site:
Thank you for watching our tutorial. Now you know how to insert custom styled list in WordPress Cherry Framework based themes.
Feel free to check the detailed video tutorial below: