- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как редактировать позицию виджета
Сентябрь 28, 2012
Этот туториал покажет, как добавлять или редактировать позицию виджета. Иногда Вам нужно изменить стиль позиции виджета.
-
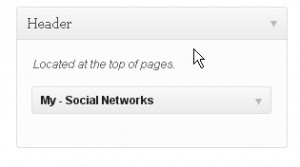
В админ-панели откройте Appearance >> Widgets, чтобы найти позицию виджета. Позиции видежтов имеют соответствующие названия (в хедере). Здесь Вы можете разместить виджеты.

-
Когда Вы знаете название области виджета, Вы можете найти соответствующий файл на сервере, используя FTP или файл-менеджер.
Откройте wp-content/themes/your_theme_folder/includes folder and «sidebar-init.php» любым текстовым/PHP редактором. -
Теперь нужно найти название области, которая отображена в хедере. Как видите здесь много опций, но в данном случае нужно найти именно позицию «before widget».
ID может выглядеть странно, но это означает, что оно появляется автоматически. И здесь же Вы можете редактировать классы стилей, которые Вам необходимы.
Обновите файл, сохраните файл и проверьте сайт, чтобы увидеть изменения.
Это конец туториала. Обращайтесь к нам, если у Вас возникнут дополнительные вопросы.
Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:














