- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как включить/отключить лайтбокс для портфолио постов в шаблоне с Cherry Framework 3.x
Март 18, 2014
В этом туториале рассказывается, как включить или отключить лайтбокс для портфолио постов в шаблоне с Cherry Framework.
WordPress. Как включить/отключить лайтбокс для портфолио постов в шаблоне с Cherry Framework
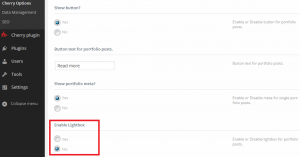
1. Чтобы отключить лайтбокс для всех портфолио постов, зайдите на вкладку Cherry Options->Portfolio .
2. Установите опцию «Enable Lightbox» (включить лайтбокс) на «No».
Вы также можете включить/отключить эффект лайтбокса для отдельных портфолио постов.
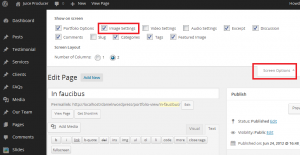
1. Откройте нужный портфолио пост.
2. Найдите блок «Image Settings» (настройка изображений).
3. Установите опцию «Enable Lightbox» на «Yes».
4. Если блока «Image Settings» не видно, отобразите его, используя меню «Screen Options» (опции экрана).
Это конец туториала. Если у вас остались вопросы, пожалуйста, сообщите нам.
Пожалуйста, ознакомьтесь с детальным видео туториалом ниже: