- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как получить код карты с Google Карт
Август 28, 2015
Из этого туториала Вы узнаете, как получить код карты с Google Карт.
WordPress. Как получить код карты с Google Карт
В некоторых шаблонах карта отображается при помощи шорткода с iframe кодом для отображения местоположения. Для изменения местоположения на карте, Вам следует изменить код для добавления карты в этом шорткоде.
-
Откройте ссылку на Карты Google в вашем браузере.
-
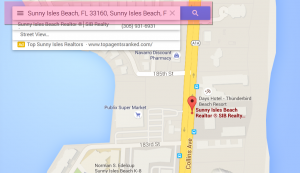
Введите ваш адрес и найдите его на карте:
-
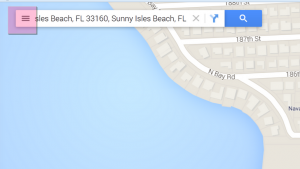
Нажмите на иконку «Меню» (main menu icon) в верхнем левом углу:
-
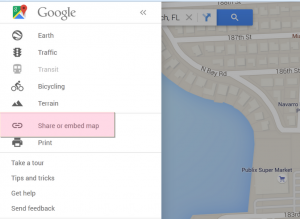
Нажмите на «Поделитесь с друзьями или получите код карты» (Share or embed map):
-
В открывшемся окне, выберите вкладку «Код» (Embed map).
-
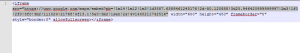
Скопируйте код в текстовый редактор. Вы должны использовать значения из кода iframe и вставить их в шорткод для изменения местоположения на сайте:
src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d3587.6589461245176!2d-80.120888!3d25.946420999999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2s!4v1440211742516"
Вы можете также ознакомиться с детальным видео-туториалом ниже: