- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как отобразить слайдер на внутренних страницах шаблона
Апрель 14, 2015
Из этого туториала Вы узнаете, как отобразить слайдер на внутренних страницах шаблона WordPress.
WordPress. Как отобразить слайдер на внутренних страницах шаблона
В этом туториала мы добавим слайдер к странице «О Нас» (About Us). Для этого Вам необходимо выполнить следующие 3 шага:
-
Проверка шаблона страницы
Во-первых, Вам необходимо узнать, какой шаблон использует интересующая Вас страница. Войдите в админ панель WordPress, перейдите на вкладку меню Страницы (Pages) и откройте нужную страницу. В редакторе страницы в правой колонке Вы найдёте поле Шаблон (Template). Посмотрите, какая опция выбрана в данном поле (обратите внимание на скриншот):
В нашем случае страница «О нас» использует шаблон В ширину экрана (Fullwidth).
-
Копирование файлов шаблона страницы
Теперь Вам необходимо найти php файл выбранной страницы.Как правило, все файлы шаблонов расположены в папке wp-content/themes/CherryFramework вашего сервера. Ниже приведён полный список файлов шаблона:
-
Домашняя страница — page-home.php
-
Стандартный шаблон страницы — page-default.php (также может называться page.php или index.php)
-
Отзывы — page-testi.php
-
Архивы — page-archives.php
-
ЧаВО — page-faq.php
-
Станица во всю ширину экрана -fullwidth.php
-
Фильтруемое Портфолио, 2 колонки -Portfolio2Cols-filterable.php
-
Фильтруемое Портфолио, 3 колонки -Portfolio3Cols-filterable.php
-
Фильтруемое Портфолио, 4 колонки -Portfolio4Cols-filterable.php
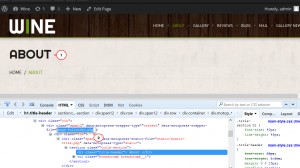
Вы можете также проверить файл .php, который загружает вашу страницу при помощи плагина для Mozilla Firefox Firebug (обратите внимание на скриншот):
Вы можете найти больше информации о шаблонах страниц в туториале: WordPress. Обзор шаблонов страниц.
Используя клиент FTP или менеджер файлов панели управления хостинга, скопируйте нужные файлы из папки wp-content/themes/CherryFramework в папку wp-content/themes/themeXXXX (где XXXXX — номер вашей темы).
ВАЖНО: НЕ вносите изменения в файлы папки "/wp-content/themes/CherryFramework", так как они будут утеряны после обновления Cherry Framework.
В нашем случае нужно скопировать 2 файла: page-home.php (файл, содержащий код слайдера) и page-fullwidth.php (файл шаблона страницы «О нас»).
ВНИМАНИЕ: В некоторых шаблонах WordPress Cherry файл page-home.php содержится в папке wp-content/themes/themeXXXX. В этом случае Вам не нужно копировать этот файл из папки wp-content/themes/CherryFramework.
-
-
Копирование кода слайдера
Для того чтобы скопировать код слайдера, откройте файл page-fullwidth.php из папки wp-content/themes/themeXXXX в любом редакторе кода, найдите и скопируйте следующий текст на строке 9:
<?php if ( of_get_option( "px_slider_visibility", "true" ) == "true" ) {
get_template_part("includes/parallaxSlider");
} else { ?>
<div data-motopress-type="static" data-motopress-static-file="static/static-slider.php">
<?php get_template_part("static/static-slider"); ?>
</div>
<?php } ?>Затем откройте файл вашей страницы в той же папке, в нашем случае — файл page-fullwidth.php, и вставьте скопированный код слайдера в начало файла под строку 8:
<div class="motopress-wrapper content-holder clearfix">
ВНИМАНИЕ: Всегда делайте копию файла, который Вы собираетесь редактировать. Это поможет Вам обратить внесённые изменения в случае необходимости.
Сохраните внесённые изменения. Обновите страницу браузера, чтобы увидеть изменения. Вы увидите, что на вашей странице появился слайдер.
Это конец данного туториала. Теперь Вы знаете, как отобразить слайдер на нужных Вам страницах WordPress шаблона с Cherry.
Вы можете также ознакомиться с нашей детальной видео-инструкцией:
WordPress. Как отобразить слайдер на внутренних страницах шаблона