- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как управлять заголовками страниц, отображаемыми в браузере
Март 30, 2015
Добрый день! Сейчас Вы узнаете, как управлять заголовками страниц, отображаемыми в браузере в WordPress.
WordPress. Как управлять заголовками страниц, отображаемыми в браузере
По умолчанию WordPress, как правило, предоставляет достаточно удобный способ включения информации о <title> для ваших записей, страниц и разных видов архивов. Используя встроенный в WordPress тэг “wp_title()”, мы можем уточнить ряд важных параметров, включая следующие:
sep– строковое значение, которое указывает на разделитель, который используется до названия;echo– булево значение, которое определяет, отображается ли заголовок страницы;seplocation– уточняет расположение элемента sep (слева или справа от заголовка).
Вот базовый формат этого тэга:
<?php wp_title('sep', 'echo', 'seplocation'); ?>
Как правило, этот тэг комбинируют с тэгом bloginfo('name') и используют в файле header.php следующим образом:
<head>
<title><?php wp_title(' | ', 'echo', 'right'); ?><?php bloginfo('name'); ?>
</head>
Используя тэг, мы получим следующий результат для каждого из типов страниц:
-
Домашняя страница – вывод названия сайта;
-
Отдельная страница – название страницы | название сайта;
-
Вывод одной записи – название записи | название сайта;
-
Вывод записей архива – название сайта;
-
Архивы по дате – год и/или месяц | название сайта;
-
Архивы по категории – название категории | название сайта;
-
Архивы по автору – имя пользователя | название сайта;
-
Страницы ошибки 404 – название сайта;
-
Результаты поиска – название сайта;
-
Архивы по тэгу – название тэга | название сайта.
Для обычного блога этих опций достаточно. Большинство заголовков страниц включает название страницы, а также название сайта. Те же, у который нет названия страницы, выводят название сайта вместо него. Для того, чтобы выйти за рамки стандартных опций, нам понадобится немного подготовки.
В качестве примера мы попробуем изменить заголовок страницы для страницы архивов по категории с заголовка по умолчанию на пользовательский. Для того чтобы внести такого рода изменения, необходимо сделать следующее:
-
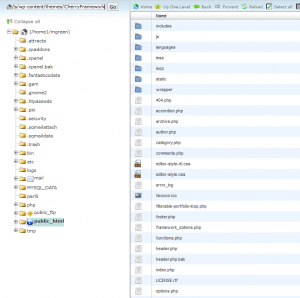
Войдите в контрольную панель хостинга и откройте папку ваша папка сайта/wp-content/themes/cherryframework. Тут Вы найдёте файл header.php, который необходимо скопировать и разместить в папку дочерней темы, которая находится в wp-content/themes/themeXXXX:
-
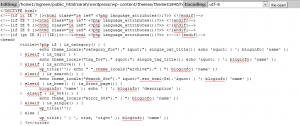
После того как Вы скопировали файл, откройте его и найдите следующий фрагмент кода:
<?php if ( is_category() ) { echo theme_locals("category_for")." ""; single_cat_title(); echo '" | '; bloginfo( 'name' ); -
Его необходимо изменить на следующий код:
echo __('Any custom text goes here', CURRENT_THEME);.Заголовок может быть заменён на тот, который Вы бы хотели видеть в заголовке браузера: -
Сохраните файл. Перезагрузите страницу, которая отображает архив по категории для того, чтобы увидеть внесённые изменения.
Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как управлять заголовками страниц, отображаемыми в браузере