- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework
Апрель 7, 2015
Из этого туториала вы узнаете, как работать с шорткодами сетки (колонок) в шаблонах WordPress.
WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework
Следуйте этой инструкции, чтобы создать желаемый макет страниц сайта:
-
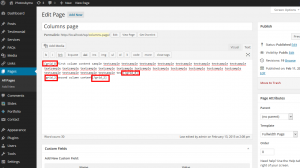
Перейдите в раздел Страницы (Pages) -> Все страницы (All pages) в консоли WordPress.
-
Выберите необходимую страницу.
-
Убедитесь, что вы редактируете ее в режиме редактирования текста (Text mode).
-
Вставьте необходимое содержимое между элементами [grid_X][/grid_X], как, например:
[grid_X] Содержимое вставляется здесь… [/grid_X]
-
В результате выполненных действий структура страницы будет выглядеть, как:
[grid_X][/grid_X], где X — это число от 1 до 12.
Давайте рассмотрим, как указать нужное количество столбцов содержимого страницы:
-
1 колонка используется, чтобы отобразить содержимое на всю ширину сайта. Структура кода задается следующим образом:
[grid_12] Содержимое вставляется здесь… [/grid_12]
-
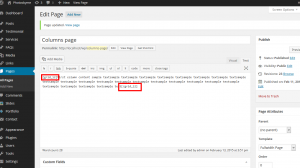
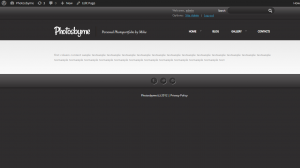
2 равных колонки можно вставить на страницу или запись, добавив такое содержимое в режиме редактирования текста :
[grid_6] Содержимое 1й колонки вставляется здесь… [/grid_6][grid_6] Содержимое 2й колонки вставляется здесь… [/grid_6]
-
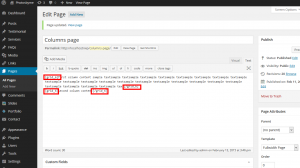
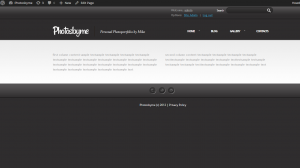
Для вывода содержимого в 2 колонки разной ширины надо вставить код с другим числовым значением элемента [grid_X] в режиме редактирования текста.
Единственное правило, которого надо придерживаться — это соблюдать сумму 12 колонок в ряду, например, одновременно используя коды [grid3] + [grid9] или [grid8] + [grid4]. Пример:
[grid_8] Содержимое 1й колонки вставляется здесь… [/grid_8][grid_4] Содержимое 2й колонки вставляется здесь… [/grid_4]
-
Таким образом, вы можете создать необходимое количество колонок на странице, придерживаясь структуры в 12 элементов в ряду.
Колонки, представленные в этом туториале, используются для формирования структуры страницы на базе сетки 960gs..
Вы также можете воспользоваться детальным видео-туториалом:
WordPress. Как работать с шорткодами сетки (колонок) в шаблонах без Cherry framework