- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с шорткодами сетки (колонок, на основе Cherry Framework 3.x)
Декабрь 4, 2014
Команда технической поддержки представляет вашему вниманию новый туториал по работе с шорткодами сетки в WordPress, с помощью которого вы научитесь создавать необходимый макет страниц сайта.
WordPress. Как работать с шорткодами сетки (колонок)
-
Откройте раздел Страницы (Pages) -> Все страницы (All pages) в панели управления WordPress.
-
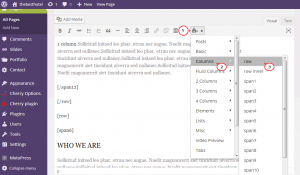
Нажмите на кнопке Шорткодов (Shortcodes) в Визуальном (Visual) режиме редактирования. Выберите вариант Колонки (Columns) -> ряд (row) . После этого в текстовом поле страницы будет вставлен код вида [row][/row]:
-
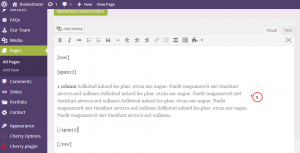
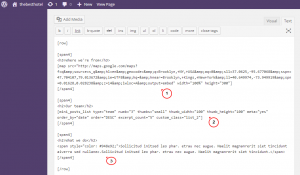
Повторите эту процедуру, чтобы вставить на страницу код элемента [spanX] , между [row][/row]. В результате выполненных действий код должен выглядеть, как:
[row][spanX][/spanX][/row], где X — число от 1 до 12. -
Вставьте необходимое содержимое между элементами [spanX][/spanX], как на примере:
[row][spanX] Содержимое вставляется здесь… [/spanX][/row]
Давайте рассмотрим, как задать необходимое количество колонок для вывода нашего содержимого на странице:
-
1 колонка используется, чтобы отобразить содержимое на всю ширину сайта. Структура кода задается следующим образом:
[row][span12] Содержимое вставляется здесь… [/span12][/row] -
-
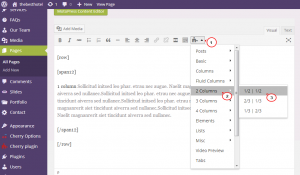
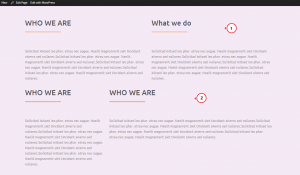
2 равных колонки можно вставить на страницу, выбрав Шорткоды (Shortcodes) -> Колонки (Columns) -> 2 Колонки (2 Columns) -> 1/2 | 1/2 в Визуальном (Visual) режиме редактирования:
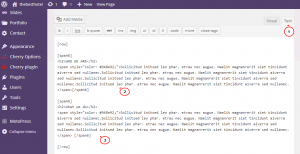
Или же можно скопировать этот код на страницу в режиме редактирования текста (Text mode):
[row] [span6] Содержимое 1й колонки вставляется здесь... [/span6] [span6] Содержимое 2й колонки вставляется здесь... [/span6] [/row]
-
Для вывода содержимого в 2 колонки разной ширины, надо выбрать любой другой вариант из выпадающего списка для Шорткоды (Shortcodes) -> Колонки (Columns) -> 2 колонки (2 Columns) в Визуальном (Visual) режиме редактирования или вставить код с другим числовым значением элемента [spanX] в режиме редактирования текста (Text mode). Единственное правило, которого надо придерживаться — это соблюдать сумму 12 колонок в ряду, например, одновременно используя [span3] + [span9] или [span8] + [span4]. Примеры:
[row] [span4] Содержимое 1й колонки вставляется здесь... [/span4] [span8] Содержимое 2й колонки вставляется здесь... [/span8] [/row]
В результате вы получите страницу такого вида:
-
-
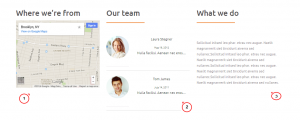
Макет содержимого в 3 колонки можно задать, выбрав Шорткоды (Shortcodes) -> 3 колонки (3 Columns) -> 1/3 | 1/3 | 1/3 или вставив этот код:
[row] [span4] Содержимое 1й колонки вставляется здесь... [/span4] [span4] Содержимое 2й колонки вставляется здесь... [/span4] [span4] Содержимое 3й колонки вставляется здесь... [/span4] [/row]
В области содержимого (между элементами [spanX][/spanX]), можно также вставлять другие шорткоды, это не обязательно должен быть текст. В таком случае страница может выглядеть следующим образом:
-
Макет страницы в 4 колонки можно задать аналогичным образом, выбрав Шорткоды (Shortcodes) -> 4 Колонки (4 Columns) -> 1/4 | 1/4 | 1/4| 1/4 или вставив на страницу следующее:
[row] [span3] Содержимое 1й колонки вставляется здесь... [/span3] [span3] Содержимое 2й колонки вставляется здесь... [/span3] [span3] Содержимое 3й колонки вставляется здесь... [/span3] [span3] Содержимое 4й колонки вставляется здесь... [/span3] [/row]
-
Также вы можете воспользоваться вариантом Шорткоды (Shortcodes) -> Плавающие колонки (Fluid Columns) , для того, чтобы вставить плавающий «ряд» между элементами [spanX] на странице. Это будет полезным, если вам, например, надо разделить всю страницу на 2 колонки, а затем только одну из них (к примеру, первую) в виде плавающего ряда, разделить на 2,3 или 4 вложенные колонки. Вы можете поэкспериментировать с сочетаниями кодов для получения настолько структурированного макета, насколько этого требует задуманный вами вид страницы, чтобы полностью удовлетворить все требования к дизайну.
Это конец туториала, спасибо за внимание!
Вы также можете просмотреть детальную видео-инструкцию: