- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с виджетом социальных иконок (на основе Cherry Framework 3.x)
Февраль 6, 2015
Команда технической поддержки представляет вашему вниманию новый туториал, из которого вы узнаете, как работать с социальными иконками (на основе Cherry Framework).
WordPress. Как работать с виджетом социальных иконок (на основе Cherry Framework)
Для того, чтобы добавить виджет на сайт, выполните следующее (если вы использовали демо-данные шаблона, он должен быть уже включен):
-
Перейдите во вкладку Внешний вид (Appearance) > Виджеты (Widgets) в консоли WordPress.
-
В разделе Доступные Виджеты (Available Widgets) найдите Cherry — Social Networks.
-
Переместите этот Cherry — Social Networks виджет в необходимую область виджетов:
-
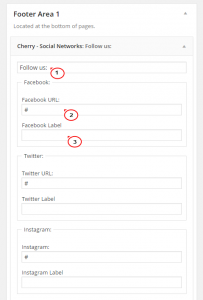
По умолчанию, в виджете доступны 7 социальных сетей. Для каждой иконки доступны два параметра: Ссылка (URL) и метка (label).
-
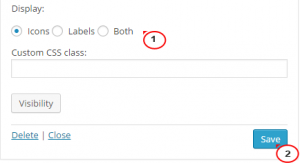
Вы можете флажком отметить, что должно быть отображено на сайте:
-
Для отображения иконки вам надо будет заполнить поля ссылки и метки (url/label). Иконки с пустыми полями не будут отображаться.
-
После завершения редактирования, нажмите кнопку Сохранить (Save) внизу.
-
Обновите сайт, чтобы увидеть изменения.
Для того, чтобы заменить иконки социальных сетей, вам надо будет заменить исходные файлы .png в папке wp-content/themes/theme#####/images/icons на вашем сервере, загружая новые .png изображения с теми же названиями.
Для того, чтобы ссылки открывались в новом окне, пожалуйста, выполните следующее:
-
Откройте каталог wp-content/themes/theme#####/includes/widgets/ на сервере. Проверьте, находится ли в этой папке файл my-social-widget.php.
-
Если этот файл уже находится в указанной папке дочерней темы шаблона, вы можете пропустить этот шаг, в противном случае, пожалуйста, следуйте инструкциям ниже:
-
Перейдите в папку wp-content/plugins/cherry-plugin/includes/widgets с помощью FTP или менеджера файлов на хостинге. Скачайте файл my-social-widget.php.
-
Скопируйте/переместите скопированный файл в папку wp-content/themes/theme#####/includes/widgets.
-
-
Откройте файл my-social-widget.php для редактирования.
-
Нажмите кнопки Ctrl + F на клавиатуре и найдите следующую строку текста:
<a class="social_link social_link__<?php echo strtolower($network); ?>" rel="tooltip" data-original-title="<?php echo strtolower($network); ?>" href="<?php echo $networks[$network]['link']; ?>">
-
Добавьте атрибут target=»_blank» после атрибута href=»». Код должен выглядеть следующим образом:
<a class="social_link social_link__<?php echo strtolower($network); ?>" rel="tooltip" data-original-title="<?php echo strtolower($network); ?>" href="<?php echo $networks[$network]['link']; ?>" target="_blank">
-
Сохраните изменения и проверьте социальные иконки сайта.
Для создания новой иконки соцсети, например, для социальной сети Picasa (вам надо будет просто заменить слова «Picasa» и «picasa» в тексте этого туториала, если вы добавляете другую иконку, к примеру, «Lastfm»/»lastfm», «Tumblr»/»tumblr» и т. д.), пожалуйста, следуйте этой инструкции:
-
Перейдите в папку wp-content/themes/theme#####/includes/widgets/ на вашем сервере.
-
Откройте файл my-social-widget.php.
-
Под текстом (любую из строк можно найти с помощью Ctrl + F):
$networks['Twitter']['link'] = $instance['twitter']; $networks['Facebook']['link'] = $instance['facebook']; $networks['Flickr']['link'] = $instance['flickr']; $networks['Linkedin']['link'] = $instance['linkedin']; $networks['Delicious']['link'] = $instance['delicious']; $networks['Youtube']['link'] = $instance['youtube'];
добавьте:
$networks['Picasa']['link'] = $instance['picasa'];
-
Под текстом:
$networks['Twitter']['label'] = $instance['twitter_label']; $networks['Facebook']['label'] = $instance['facebook_label']; $networks['Flickr']['label'] = $instance['flickr_label']; $networks['Instagram']['label'] = $instance['instagram_label']; $networks['Rss']['label'] = $instance['rss_label']; $networks['Delicious']['label'] = $instance['delicious_label']; $networks['Linkedin']['label'] = $instance['linkedin_label']; $networks['Google_plus']['label'] = $instance['google_plus_label'];
добавьте:
$networks['Picasa']['label'] = $instance['picasa_label'];
-
Замените:
<?php foreach(array("Facebook", "Twitter", "Flickr", "Instagram", "Rss", "Delicious", "Linkedin", "Google_plus") as $network) : ?>на:
<?php foreach(array("Facebook", "Twitter", "Flickr", "Instagram", "Rss", "Delicious", "Linkedin", "Google_plus", "Picasa") as $network) : ?> -
Под текстом:
$instance['twitter'] = $new_instance['twitter']; $instance['facebook'] = $new_instance['facebook']; $instance['flickr'] = $new_instance['flickr']; $instance['instagram'] = $new_instance['instagram']; $instance['rss'] = $new_instance['rss']; $instance['delicious'] = $new_instance['delicious']; $instance['linkedin'] = $new_instance['linkedin']; $instance['google_plus'] = $new_instance['google_plus'];
добавьте:
$picasa = $instance['picasa'];
-
Под текстом:
$instance['twitter_label'] = $new_instance['twitter_label']; $instance['facebook_label'] = $new_instance['facebook_label']; $instance['flickr_label'] = $new_instance['flickr_label']; $instance['instagram_label'] = $new_instance['instagram_label']; $instance['rss_label'] = $new_instance['rss_label']; $instance['delicious_label'] = $new_instance['delicious_label']; $instance['linkedin_label'] = $new_instance['linkedin_label']; $instance['google_plus_label'] = $new_instance['google_plus_label'];
добавьте:
$instance['picasa_label'] = $new_instance['picasa_label'];
-
Замените:
$defaults = array( 'title' => '', 'twitter' => '', 'twitter_label' => '', 'facebook' => '', 'facebook_label' => '', 'flickr' => '', 'flickr_label' => '', 'instagram' => '', 'instagram_label' => '', 'rss' => '', 'rss_label' => '', 'delicious' => '', 'delicious_label' => '', 'linkedin' => '', 'linkedin_label' => '', 'google_plus' => '', 'google_plus_label' => '', 'display' => 'icons', 'text' => '');
на:
$defaults = array( 'title' => '', 'twitter' => '', 'twitter_label' => '', 'facebook' => '', 'facebook_label' => '', 'flickr' => '', 'flickr_label' => '', 'instagram' => '', 'instagram_label' => '', 'rss' => '', 'rss_label' => '', 'delicious' => '', 'delicious_label' => '', 'linkedin' => '', 'linkedin_label' => '', 'google_plus' => '', 'google_plus_label' => '', 'picasa' => '', 'picasa_label' => '', 'display' => 'icons', 'text' => '');
-
Под текстом:
$twitter = $instance['twitter']; $facebook = $instance['facebook']; $flickr = $instance['flickr']; $instagram = $instance['instagram']; $rss = $instance['rss']; $delicious = $instance['delicious']; $linkedin = $instance['linkedin']; $google_plus = $instance['google_plus'];
добавьте:
$instance['picasa'] = $new_instance['picasa'];
-
Под текстом:
$twitter_label = $instance['twitter_label']; $facebook_label = $instance['facebook_label']; $flickr_label = $instance['flickr_label']; $instagram_label = $instance['instagram_label']; $rss_label = $instance['rss_label']; $delicious_label = $instance['delicious_label']; $linkedin_label = $instance['linkedin_label']; $google_plus_label = $instance['google_plus_label'];
добавьте:
$picasa_label = $instance['picasa_label'];
-
Под текстом:
<fieldset style="border:1px solid #dfdfdf; padding:10px 10px 0; margin-bottom:1em;"> <legend style="padding:0 5px;"><?php echo 'Google+'; ?>:</legend> <p> <label for="<?php echo $this->get_field_id('google_plus'); ?>"><?php echo 'Google+ URL:'; ?></label> <input class="widefat" id="<?php echo $this->get_field_id('google_plus'); ?>" name="<?php echo $this->get_field_name('google_plus'); ?>" type="text" value="<?php echo esc_attr($google_plus); ?>" /></p> <p> <label for="<?php echo $this->get_field_id('google_plus_label'); ?>"><?php echo 'Google+ '.theme_locals("label"); ?></label> <input class="widefat" id="<?php echo $this->get_field_id('google_plus_label'); ?>" name="<?php echo $this->get_field_name('google_plus_label'); ?>" type="text" value="<?php echo esc_attr($google_plus_label); ?>" /> </p> </fieldset>Добавьте:
<fieldset style="border:1px solid #dfdfdf; padding:10px 10px 0; margin-bottom:1em;"> <legend style="padding:0 5px;"><?php echo 'Picasa' ?>:</legend> <p><label for="<?php echo $this->get_field_id('picasa'); ?>"><?php echo 'Picasa:' ?></label> <input class="widefat" id="<?php echo $this->get_field_id('picasa'); ?>" name="<?php echo $this->get_field_name('picasa'); ?>" type="text" value="<?php echo esc_attr($picasa); ?>" /></p> <p><label for="<?php echo $this->get_field_id('picasa_label'); ?>"><?php echo 'Picasa '.theme_locals("label") ?></label> <input class="widefat" id="<?php echo $this->get_field_id('picasa_label'); ?>" name="<?php echo $this->get_field_name('picasa_label'); ?>" type="text" value="<?php echo esc_attr($picasa_label); ?>" /></p> </fieldset> -
Сохраните изменения после завершения редактирования файла.
-
Загрузите файл picasa.png в папку wp-content/themes/theme#####/images/icons/ на сервере. Новое изображение должно соответствовать по размеру исходным изображениям иконок социальных сетей в этой папке. В некоторых случаях дополнительные иконки уже находятся в папке wp-content/themes/theme#####/images/icons.
-
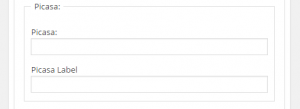
В панели управления WordPress, перейдите во вкладку Внешний вид (Appearance) > Виджеты (Widgets) > Cherry — Social Networks. Внизу должен появиться новый раздел для добавления иконки Picasa, с двумя полями:
Для того, чтобы изменить текст подсказок (tooltips), например facebook на myfacebook, пожалуйста, выполните следующее:
-
Переименуйте файл facebook.png в папке wp-content/themes/theme#####/images/icons на myfacebook.png
-
Откройте файл my-social-widget.php, который находится в папке wp-content/themes/theme#####/includes/widgets .
-
Измените название в строке 15:
$networks['Facebook']['link'] = $instance['facebook'];
на:
$networks['Myfacebook']['link'] = $instance['facebook'];
-
А также, название в строке 48 на:
<?php foreach(array("Myfacebook", "Twitter", "Flickr", "Feed", "Linkedin", "Delicious", "Youtube) as $network) : ?> -
Сохраните изменения и проверьте отображение подсказок (tooltip) на сайте.
Вы также можете воспользоваться детальным видео-туториалом:
WordPress. Как работать с виджетом социальных иконок (на основе Cherry Framework)