- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
WordPress. Как работать с Ключом Google Maps API в плагине WPL
Сентябрь 19, 2016
Привет! Сегодня Вы узнаете, как создать Ключ API (API key) и задать его в настройках плагина WPL в шаблоне WordPress.
Во первых, перейдите на сайт https://developers.google.com/maps/documentation/javascript/get-api-key#get-an-api-key. Затем нажмите на кнопку ‘Получить ключ’.

Нажмите на кнопку Продолжить (Continue).

Это может занять некоторое время, ожидайте. Нажмите на кнопку Уведомления (Notifications) и выберите ваш новый проект (или создайте новый).
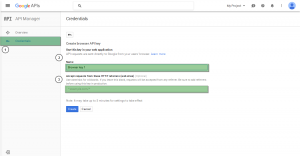
Перейдите на вкладку Детали доступа (Credentials) слева. Введите любое название или оставьте стандартное значение. Введите ссылку на ваш сайт во второе поле в таком формате: mysite.com. Когда Вы это сделали, нажмите на кнопку ‘Создать’.

Ваш ключ API создан, скопируйте его.
Теперь перейдите в вашу админ панель WordPress, перейдите на вкладку WPL > Настройку > Глобально (WPL > Settings > Global). Прокрутите вниз, Вы найдёте поле ‘Ключ API’, введите туда ваш ключ API.

Отличная работа! Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как работать с Ключом Google Maps API в плагине WPL













