- Веб-Шаблоны
- Шаблон интернет-магазина
- Шаблоны для CMS
- Facebook шаблоны
- Конструктор сайтов
ZenCart. Как работать с модулем сравнения продуктов
Июль 13, 2012
Этот туториал покажет как установить, редактировать модуль сравнения продуктов в Zen Cart шаблонах.
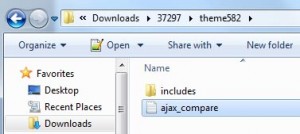
1. Сначала загрузите файл ajax_compare.php в папку с инсталляцией ZenCart из папки шаблона "themeXXX".

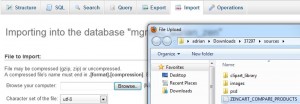
2. Затем нужно импортировать файл ZENCART_COMPARE_PRODUCTS.sql в Вашу базу данных (больше информации в этом туториале: Как импортировать SQL файл)

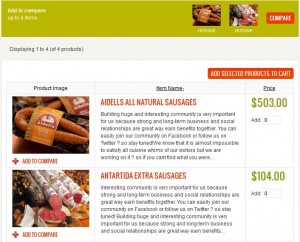
3. Для добавления продуктов к сравнению нажмите кнопку "Add to compare" под каждым продуктом, которые хотите сравнить.

4. Нажимая на кнопку Compare button, Вы будете перенаправленына страницу сравнения. Здесь Вы также можете удалить любой элемент из сравнения.

5. Для того чтобы спрятать эту функцию сравнения, нужно отредактировать файл includes/templates/themeXXX/css/stylesheet_compare.css. Добавьте "display:none;" для .compare_btn и #compareResult классов. Они могут отличатся в зависимости от шаблона, и поэтому верный стиль Вы можете найти, используя дополнение FireBug для Firefox (для большей информации: Как использовать FireBug для Firefox)

Пожалуйста, ознакомьтесь с детальным, обучающим видео ниже:
ZenCart. Как работать с модулем сравнения продуктов













