- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to add a “view all” function to your collection pages
April 17, 2015
This tutorial shows how to add a “view all” function to your collection pages in Shopify.
Shopify. How to add a “view all” function to your collection pages
-
Open any product (Admin → Products).
-
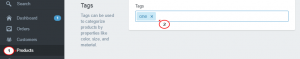
Scroll down to the Tags section and add/select a tag for the product:
-
Save the changes.
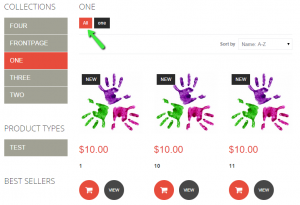
When at least one tag is added, you will see the All button and the available tags on the collection page:
-
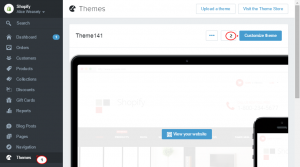
In case, you want to show all products on one page, navigate to Themes → Customize theme:
-
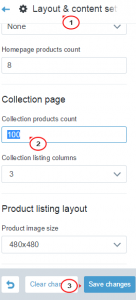
Select Layout & content settings → Collection products count and set it to 100 or the number of products you have.
-
Save the changes and refresh the page:
Feel free to check the detailed video tutorial below:
Shopify. How to add a “view all” function to your collection pages