- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to change number of products on collection pages
February 24, 2016
This tutorial shows how to change amount of products on collection pages of your Shopify store.
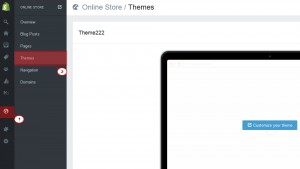
Shopify. How to change amount of products on collection pagesOpen admin panel, navigate to Online Store -> Themes:

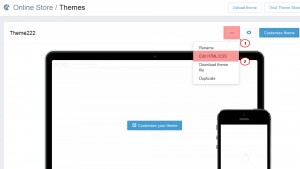
Find the theme you want to edit, click the … button, then click Edit HTML/CSS:

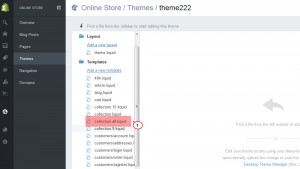
Under the Templates folder, locate and click on collection.liquid file to open it in the online code editor:

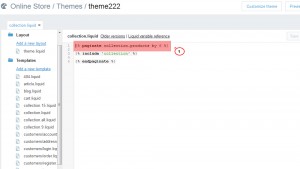
In the online code editor, find this code:
{% paginate collection.products by 6 %}
In the above example, the number is 6 but in your theme that number can be 9 or 12, or anything else that is smaller or equal to 50. This number corresponds to the number of products shown per page.
Edit that number to increase or decrease the number of products shown per page. Do not ever paginate by more than 50.
Save your changes.
Feel free to check the detailed video tutorial below:
Shopify. How to change amount of products on collection pages













