- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to change the number of columns on collection pages (if there is no such option in theme settings)
August 8, 2016
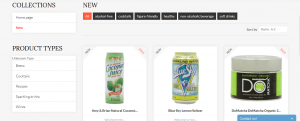
This tutorial shows how to change the number of columns on collection pages in Shopify.
You may need to change the number of columns on collection pages by increasing or decreasing the number of products per row. If it can not be changed in the Theme options as shown in the Shopify. How to change number of products on collection pages tutorial, perform the following steps.

NOTE: We strongly recommend to backup each file before making the changes.
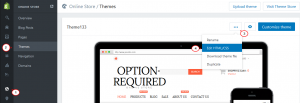
Log into your admin panel and navigate to Online Store > Themes > Customize theme > Edit HTML/CSS.

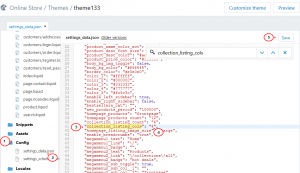
Open Config > settings_data.json file and locate this code:
“collection_listing_cols”: “3”,

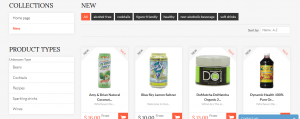
Set the needed number of products to show up on the collection pages.
-
Save the changes and refresh the page.

Feel free to check the detailed video tutorial below:
Shopify. How to change the number of columns on collection pages (if there is no such option in theme settings)













