- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to disable product images zoom
January 12, 2016
This tutorial will show you how to disable product images zoom on product page in Shopify templates.
Shopify. How to disable product images zoom
-
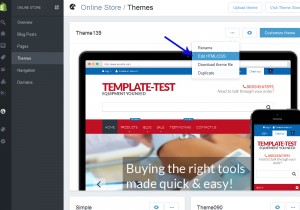
Log into your Admin panel and go to Online Store -> Themes.
-
Select Edit HTML/CSS option from the drop down list:
-
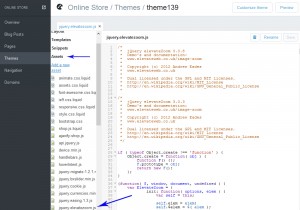
Go to Assets folder, open jquery.elevatezoom.js file:
-
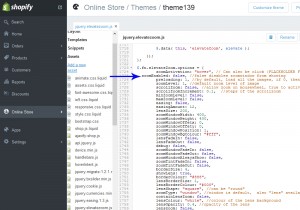
Scroll down till $.fn.elevateZoom.options function.
-
Change:
zoomEnabled: true,
to:
zoomEnabled: false,
-
Save this file.
Thank you for reading this tutorial. Now you know how to disable product images zoom on product page in Shopify templates.
Feel free to check the detailed video tutorial below: