- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to disable widgets or remove sidebar(s) completely
April 27, 2015
This tutorial shows how to disable widgets and sidebars in Shopify.
Shopify. How to disable widgets or remove sidebar(s) completely
-
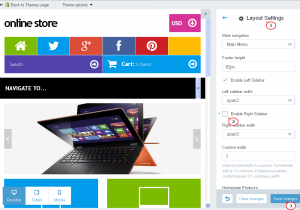
To disable the whole sidebar, navigate to Shopify admin panel, open Online Store -> Themes tab and click the Customize Theme button.
-
Under the Customize Theme tab, click the Layout Settings button. Here you can enable both Left and Right sidebars, edit sidebar and content width, disable both sidebars.
-
In order to disable one of the sidebars, uncheck the Enable Right/Left Sidebar Option and click the Save Changes button:
-
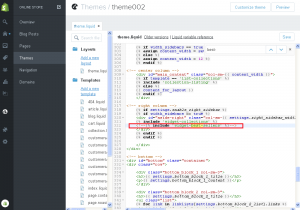
In case you would like to disable only one or several widgets in the sidebar, navigate to the Theme Options -> Edit HTML/CSS tab of admin panel. Open and edit the layout/theme.liquid file. You can comment the widget callout in the file.
-
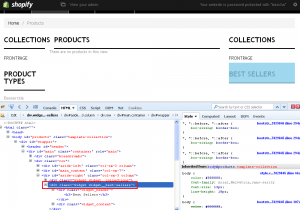
Use Firebug or Inspect Element tool in order to find which line should be commented, e.g. look for the widget class:
-
Next, find line with the widget class in the layout/theme.liquid file and comment it:
Save the changes and refresh the page on front-end to see that widget is gone now.
Feel free to check the detailed video tutorial below:
Shopify. How to disable widgets or remove sidebar(s) completely