- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to edit html/css files
January 13, 2020
This tutorial will show you how to edit html/css files in Shopify.
Shopify. How to edit html/css files
In order to edit html/css files, you should perform the following:
-
Log into the Shopify Admin with your login credentials.
-
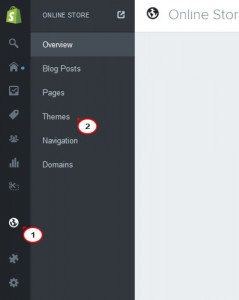
Navigate to Online Store -> Customize Theme:
Shopify:
-
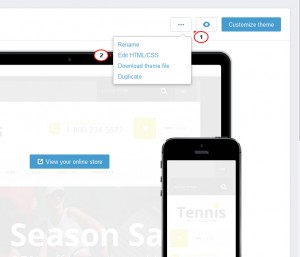
Click ‘Edit HTML/CSS’:
-
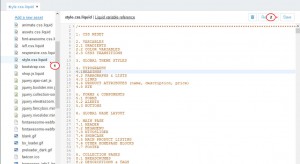
Select the file from the left sidebar and click it.
-
Edit the file and click ‘Save’ at the top right:
-
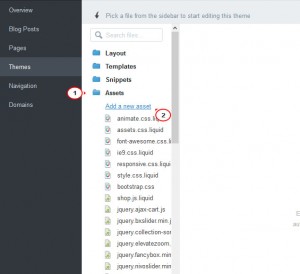
To add/create a new file, access Assets and click Add new asset:
-
In pop-up window you’ll have two options – upload a file from your computer directly using Browse button:
or create a file in the admin panel directly, input its name and extension using Create a blank file button. After you’re done, it will be possible to add your custom code there:
Theme Structure:
-
The layout directory: The layout directory is rendered as the Layouts folder in the Admin. It contains theme layout templates which by default is the theme.liquid file. All Liquid templates inside the templates folder are rendered inside the theme.liquid file.
-
The templates directory: The templates directory is rendered as the Templates folder in the Admin. It contains template pages (categories, cart, etc.).
-
The snippets directory: The snippets directory is rendered as the Snippets folder in the Admin. It contains all the theme’s Liquid snippet files which are bits of code that can be referenced in other templates of a theme. Use the include tag to load a snippet into your theme.
-
The assets directory: The assets directory is rendered as the Assets folder in the Admin. It contains all the assets used in the theme, including images, stylesheets, and javascript files. Use the asset_url filter to reference a theme asset in your templates.
-
The configs directory: The config directory is rendered as the Configs folder in the Admin. It includes a settings_schema.json file and a settings_data.json file. The settings_schema.json file can be used to render Theme Settings form when changing the look and feel of a store.
This directory also contains the settings_data.json file, which stores the merchant’s Theme Settings preferences. -
The locales directory: The locales directory is rendered as the Locales folder in the Admin. It contains the theme locale files which are used to provide translated content for the theme.
Feel free to check the detailed video tutorial below:
Shopify. How to edit html/css files
Hopefully, this guideline was helpful and you got the idea. If you want me to be more helpful, I should certainly tell you about the new Shopify Business Startup Kit.

If you are a beginning retail entrepreneur planning to launch an online store but have no particular experience in website development, we have an option. And most importantly, this option is relatively inexpensive, simple and fast.
About Shopify Business Startup Kit
The Kit is created for users who don’t want to worry about website matters. You don’t have to be an experienced web developer or spend time obtaining certain skills. Eventually, if you purchase the service, you’ll spend NONE of your time – the entire job is on us.
After making a purchase, you’ll be contacted by our team with a request to provide us with information about your online store. Once we have all the necessary data, we’ll help you create a fully functional website based on one of our Shopify themes. The entire procedure takes up to 3 days.
3 Steps to Create a Website
We want you to know exactly what kind of service you obtain, so here is a brief overview. We divide the entire process into 3 main steps:- Creation and Configuration. We register your online store, which may be transferred to your Shopify account if you need it. Although we are responsible for customizing your Shopify store, we do it based on your needs and preferences.
- Content installation. We use the information about your products/collections to create content on your website. We also insert images/videos, create blog posts, etc.
- Apps installation. You will find 5 Shopify apps in our kit, and those are Oberlo, Product Reviews, SEO Image Optimizer, GDPR Cookie Consent Banner, and Privy. All these apps will be handy for managing an online store on your own.
How Much Does It Cost?
The price for the Shopify Business Startup Kit is $359. The cost includes the following services:- Website registration and development. We guarantee you a ready-to-go website in 3 days;
- 1 month of a free Shopify trial on the house;
- 5 handy Shopify apps that you’ll need to manage a website;
- 1 month of 24/7 support.
Creating a high-quality website is not expensive, even if you’re paying someone else to do it. The business startup kit uses themes with the best functionality and design. All of them correspond to the latest web design trends and look professional. The options like cross-browser compatibility, mobile-friendliness, layout flexibility, or social media integration are set by default.
It’s also worth noting that the majority of Shopify themes are designed specifically for a certain niche. The template already contains the necessary functionality and looks attractive for a target audience.
To take a look at the top Shopify themes – view the entire Shopify themes collection down the link.