- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
Shopify. How to manage footer copyright
April 3, 2015
This tutorial shows you how to edit footer copyright text in Shopify.
Shopify. How to manage footer copyright
In order to edit the copyright text in Shopify, you have to perform a few steps.
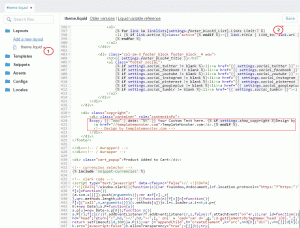
First, use the Inspector to find the class for footer. Usually, it looks as follows:
<div class="copyright">
Now navigate to the site admin panel, open Themes > Customize Theme > Edit HTML/CSS > Layouts > theme.liquid file. Search for the class="copyright" in there.
The line will look as follows:
© {{ "now" | date: "%Y" }} {{shop.name}}. All Rights reserved. {% if settings.show_copyright %}Design by <a href="//templatemonster.com">TemplateMonster.com</a>.{% endif %} {{ }}<!-- Design by templatemonster.com -->
-
© – shows the copyright symbol;
-
{{ "now" | date: "%Y"}} – is used to display the current date;
-
{{ powered_by_link}} – displays the ‘Powered by Shopify’ text;
You can edit the elements to display your own custom text. Save changes once you are done editing and check the site. You should see the updated text in the footer now.
Feel free to check the detailed video tutorial below: