- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
VirtueMart 3.x. How to add multiple product images
January 11, 2016
This tutorial shows how to add multiple product images in VirtueMart 3.x.
VirtueMart 3.x. How to add multiple product imagesBy default, products have at least one product image, but in some cases you need to have more images on the product page.
To add multiple product images, you should do the following:
Log into your Joomla admin panel.
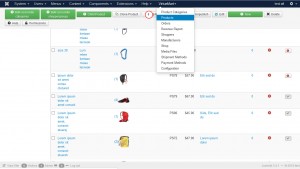
Navigate to VirtueMart -> Products tab:

Select the product to edit.
Under Product images tab scroll down to Upload Files section.
Browse and upload the file:

Save settings.
In order to get all the images resized to proper dimensions, please do the following:
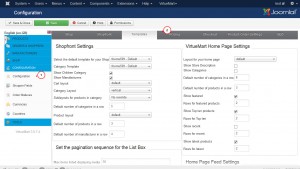
In admin panel navigate to Configuration tab.
Select Templates tab:

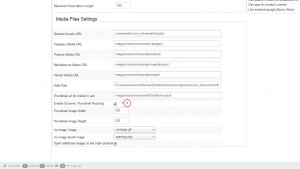
In Media Files Settings field check the box Enable Dynamic Thumbnail Resizing and set the desired thumbnail image width and height:

Save settings.
Feel free to check the detailed video tutorial below:
VirtueMart 3.x. How to add multiple product imagesAlso, look through the collection of Joomla templates, if you need more designs for your website.














