- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
VirtueMart 3.x. How to manage Newsletter module
January 13, 2016
Our Support team is ready to present a new tutorial that shows how to manage Newsletter module in VirtueMart 3.x templates.
VirtueMart 3.x. How to manage Newsletter moduleIn order to manage Newsletter module, you should perform the following steps:
-
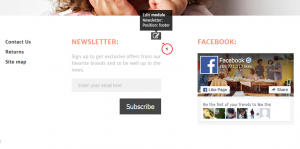
Log into your website admin panel and locate newsletter module on site front-end. Hover this module and click on Edit module button at the top right corner (alternatively, you can reach the module at Extensions -> Module manager section in your site admin panel):

-
The pop up window with module settings appears. Select the corresponding section, change settings and press on Save button at the top to apply your edits. Let’s check what settings are available:
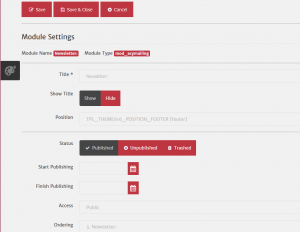
General Module settings
This section is similar for all site modules:

-
Title and Show Title allow you to change module title and manage its appearance;
-
Position defines a place on the page where the module will be displayed;
-
Status, Access, Ordering and Language allow you to define if the module will be published, visible for all site visitors and assigned to specific language only.
Options
This section defines Newsletter module specific features:

-
Help option opens AcyMailing help page in a pop up window where you can get all the instructions on module configuration.
-
Below you can find a section with lists configuration: you can specify if lists have to be displayed, whether user will be automatically subscribed to them or no, what lists will be checked by default, etc.
-
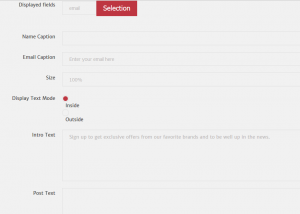
Next, you can manage form fields: Displayed fields defines what fields will appear, like name, email; Name Caption and Email Caption allow you to set custom text to fields; Size option defines field width; Display Text Mode allows to display text inside or outside the field box.
-
Below you can select Intro Text and Post Text to add some content before and after the form fields.
-
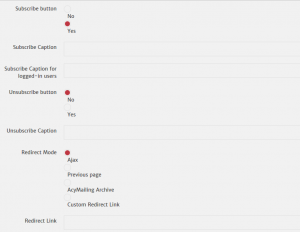
Subscribe button can be displayed or no, and you can also define specific caption for this button for logged in users and regular visitors.
-
Unsubscribe button display can be determined below, there’s also an option to set custom label text to it.
-
Next, you can set up redirects if needed, make users accept Terms and Conditions when they subscribe and specify Mootools settings in case you use the Mootools effect:

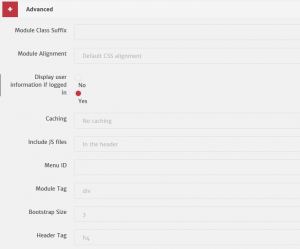
Advanced
This section is similar for all site modules. You can define module size in Bootstrap size tab and specify its Module class suffix to use it later in your css rules:

Feel free to check the detailed video tutorial below:
VirtueMart 3.x. How to manage Newsletter module













