- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
VirtueMart 3.x Troubleshooter. ‘Add to cart’ button does not work after updating VirtueMart component
July 12, 2016
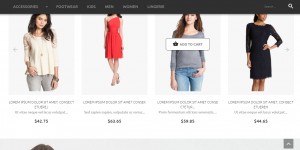
This tutorial shows how to solve the issue with ‘Add to cart’ button after the VirtueMart component update.

-
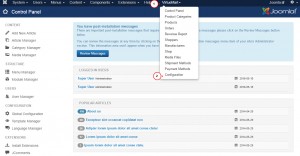
Open admin section and go to VirtueMart -> Configuration.

-
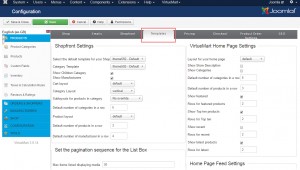
Open the Templates tab.

-
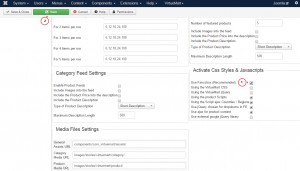
Scroll down to Activate Css Styles & Javascripts section. Activate the Use Fancybox option and save changes.

-
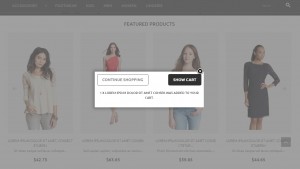
Reload a page. We have solved the issue with the ‘Add to cart’ button.

Feel free to check the detailed video tutorial below:
VirtueMart 3.x Troubleshooter. Add to cart button does not work after updating VirtueMart component













