- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
VirtueMart. How to add product video
October 15, 2012
This tutorial shows how to add product video to VirtueMart products. You will see how to add video in the templates that use jw_allvideos plugin.
Note, this method will work for both VirtueMart 1.x and VirtueMart 2.x templates.
1. This is how our page looks now:
2. Open product description tab.
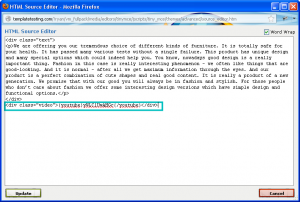
Click on HTML icon in order to edit pure html code.
3. Paste the following code:
<div class="video">{youtube}yWLClUwAHGc{/youtube}</div>
Code yWLClUwAHGc is part of youtube video link.
Please note that you should keep code structure as you can see on the screenshot below.
4. You should copy part of link from youtube video and replace yWLClUwAHGc with your own code.
5. Save changes you have performed in html mode.
6. Save changes you have performed to the product.
7. Refresh the product page. We have added product video.
Feel free to check the detailed video tutorial below: