- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to change “Add to cart” button text
July 7, 2014
This tutorial is going to show you how to change the default text of the "Add to cart" button on your WooCommerce template.
WooCommerce. How to change “Add to cart” button text- On your FTP go to the wp-content\themes\theme#####\includes directory (where ##### is your template number).
- Find custom-function.php file and open it for editing.
- Scroll down and add the following code before ?>
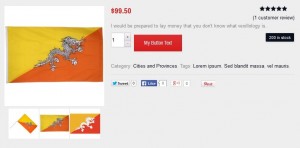
To change add to cart text on single product pages:

add_filter( 'add_to_cart_text', 'woo_custom_single_add_to_cart_text' ); // < 2.1 add_filter( 'woocommerce_product_single_add_to_cart_text', 'woo_custom_single_add_to_cart_text' ); // 2.1 + function woo_custom_single_add_to_cart_text() { return __( 'My Button Text', 'woocommerce' ); }To change add to cart text on product archives:

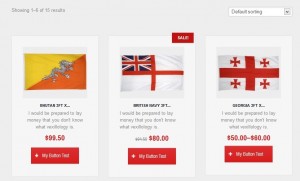
add_filter( 'add_to_cart_text', 'woo_custom_product_add_to_cart_text' ); // < 2.1 add_filter( 'woocommerce_product_add_to_cart_text', 'woo_custom_product_add_to_cart_text' ); // 2.1 + function woo_custom_product_add_to_cart_text() { return __( 'My Button Text', 'woocommerce' ); }(where 'My Button Text' is the new name of your "Add to cart" button)
- Save the changes and check your website. The new name of the button should show up now.
Feel free to check the detailed video tutorial below:
WooCommerce. How to change "Add to cart" button text













