- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to change/add products categories images
October 13, 2015
In this tutorial you will learn the way to change/add product categories images in WooCommerce templates.
WooCommerce. How to change/add products categories images
Similar to categories of WordPress blog posts, you can add, delete, and edit your product categories via the admin panel. There are some added options on top of the normal category fields, you can also upload an image to be associated with the category.
To change/add product category image, you should perform the following steps:
-
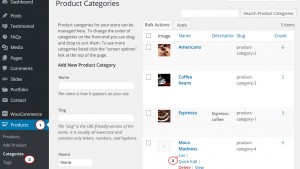
In your WordPress admin panel navigate to Products -> Categories menu and open the required category.
-
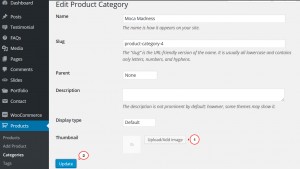
Near the Thumbnail option click the Upload/Add image button, select an image from the Media Library or browse any image from your computer and click the Use Image button:
-
Don’t forget to Update the category to save the changes:
To display category image on the product category page you can install an additional extension, for example, WooCommerce Category Banner plugin, or use an additional code provided in the following post.
This is the end of the tutorial. Now you know how to change/add product categories images in WooCommerce templates.
Feel free to check the detailed video tutorial below: