- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WooCommerce. How to edit placeholder text for checkout page
October 12, 2016
This guide will show you how to edit placeholder text for the checkout page in WooCommerce template.
To edit the text mentioned, first thing to do is to login to the admin panel of your website.
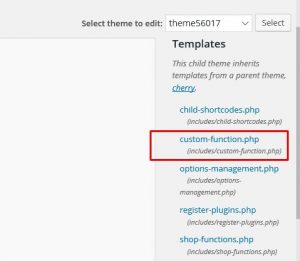
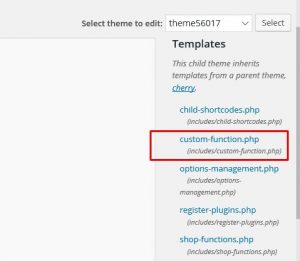
Then navigate to the Appearance -> Editor section and open custom-functions.php file.

Copy the code given and paste it below the opening php tag:
add_filter('woocommerce_default_address_fields', 'override_address_fields'); function override_address_fields( $address_fields ) { $address_fields['address_1']['placeholder'] = 'Test'; $address_fields['address_2']['placeholder'] = 'Test123'; return $address_fields; }
Please, note, that default placeholder text will be removed, you can add custom one by pasting it between the quotes.
More information on how to create filters to override default checkout fields and replace/add custom placeholder text can be found here
After that save the file and refresh the checkout page to see the changes.
This it the end of the tutorial. Now you know how to edit placeholder text for checkout page.
Feel free to check the detailed video tutorial below:
WooCommerce. How to edit placeholder text for checkout page













