- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to add logo to stick-up menu
April 10, 2017
The following tutorial is going to show you how to add logo to the stick-up menu in WordPress Blogging themes (Monstroid2).
Open the /wp-content/themes/monstroid2/assets/js/ folder on your server.
Download the theme-scripts.js file to your computer and open it for editing.
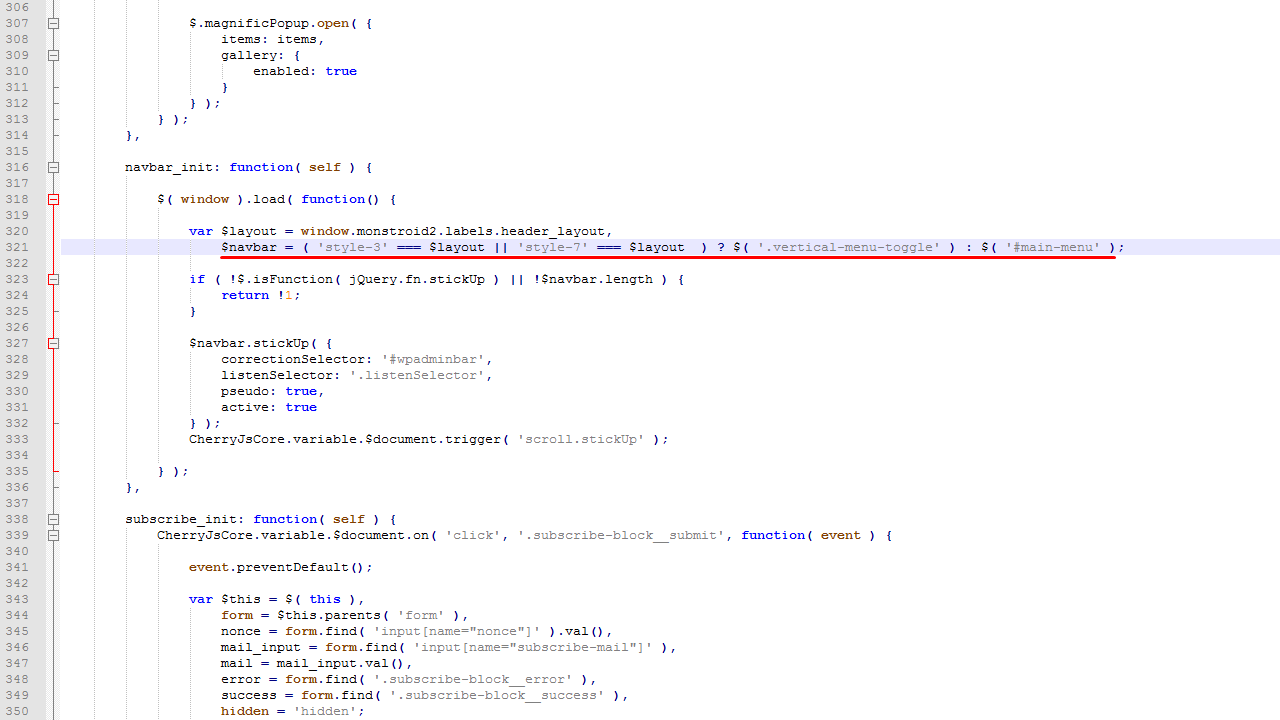
Find this line of code (lines 320-330 approximately) :
$navbar = ( 'style-3' === $layout || 'style-7' === $layout ) ? $( '.vertical-menu-toggle' ) : $( '#main-menu' );

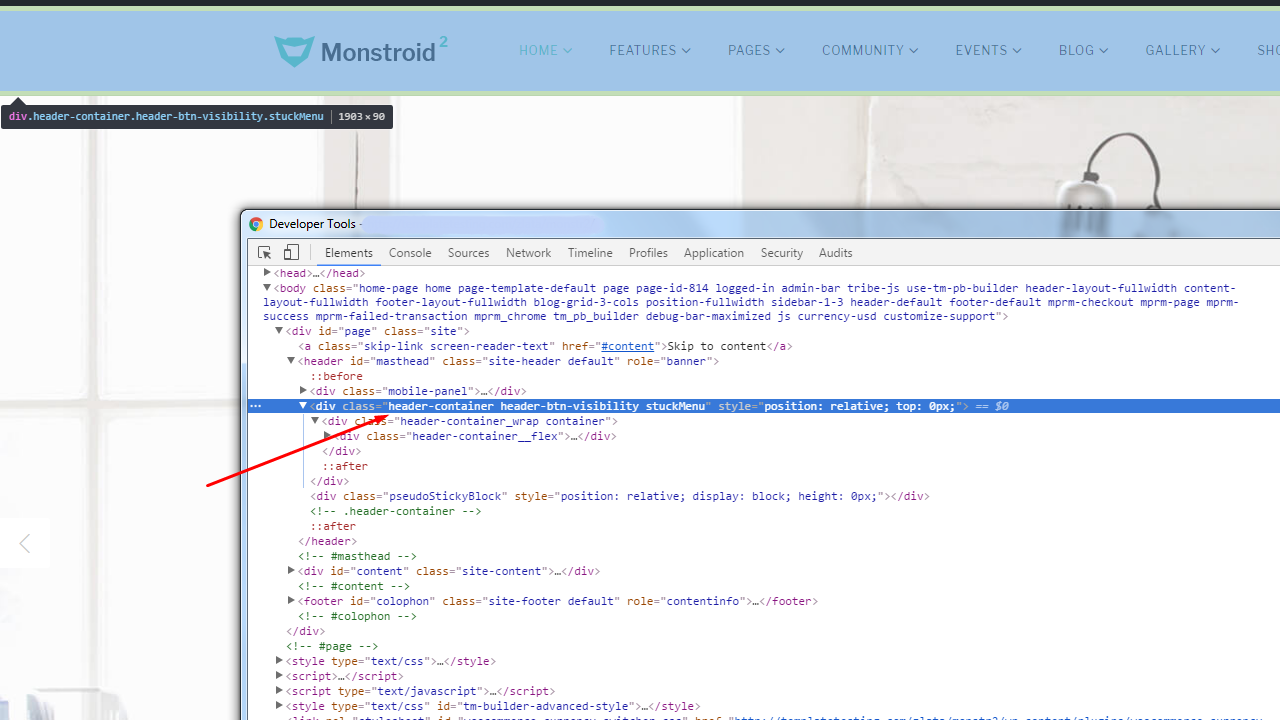
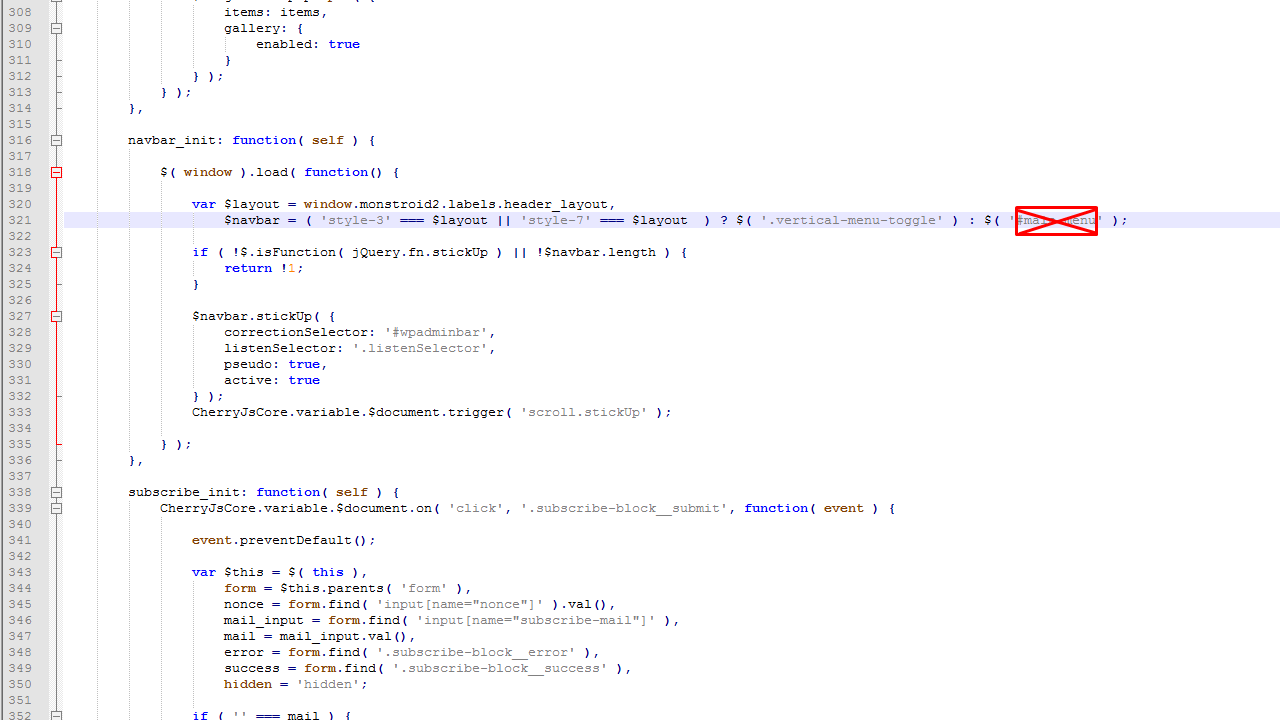
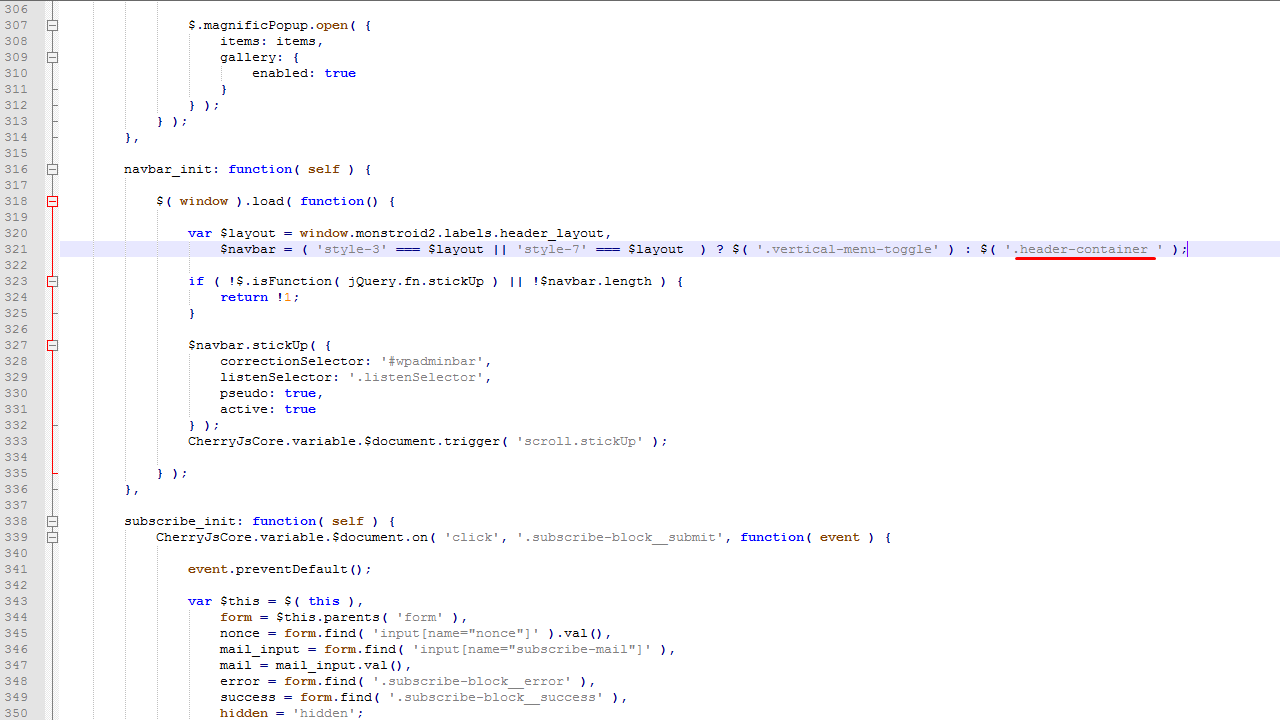
Replace the #main-menu menu ID with logo and menu section’s class:



Save the changes and upload a theme-scripts.js file back to /wp-content/themes/monstroid2/assets/js/ folder on your server. Accept the replacement.
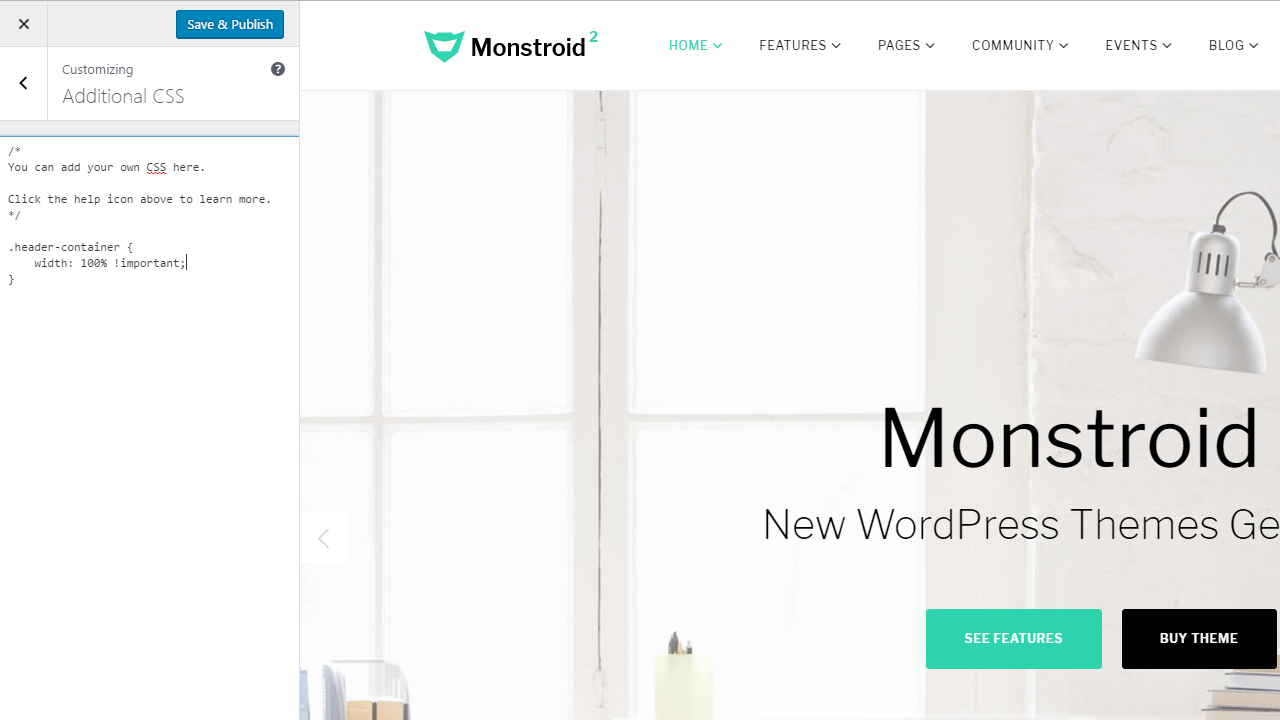
Then add this CSS rule to the Appearance->Customize->Additional CSS field and save the changes:
.header-container { width: 100% !important; }
Clear your browser cache and check a stick-up menu appearance.
This is the end of the tutorial. Now you know how to add logo to the stick-up menu in Monstroid2.
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to add logo to stick-up menu













.jpg)
