- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to change or deactivate page pre-loader
August 31, 2016
This tutorial will show you how to change or deactivate pages’ pre-loader.
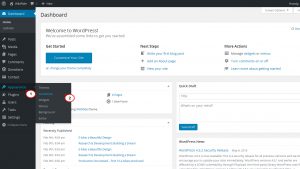
Please, navigate to your Admin panel -> Appearance -> Customize.

There you will see a list:

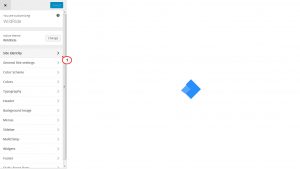
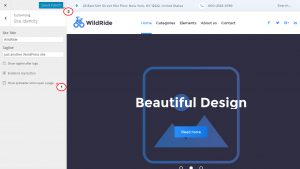
Please, choose Site Identity tab. Click on Show preloader when open a page:

Click on save and publish button. Navigate to your frontend and refresh the page.
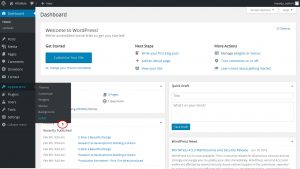
To change the color of the pre-loader, please, navigate to your Appearance -> Editor menu and open style.css file for editing.

Add this css rule to the end of your style.css file:
.tm-folding-cube .tm-cube:before { background-color: XXX !important; }Here XXX is your color code(hexadecimal).
Next, click on Update File button to apply the edits.

Navigate to your site frontend and refresh the page.
Now you know how to change or deactivate page pre-loader.
Have a look at our collection of elegant WordPress Blogging themes.
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to change or deactivate page pre-loader













