- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to customize 404 page
March 1, 2017
This tutorial shows you how to customize 404 page in WordPress Blogging templates.
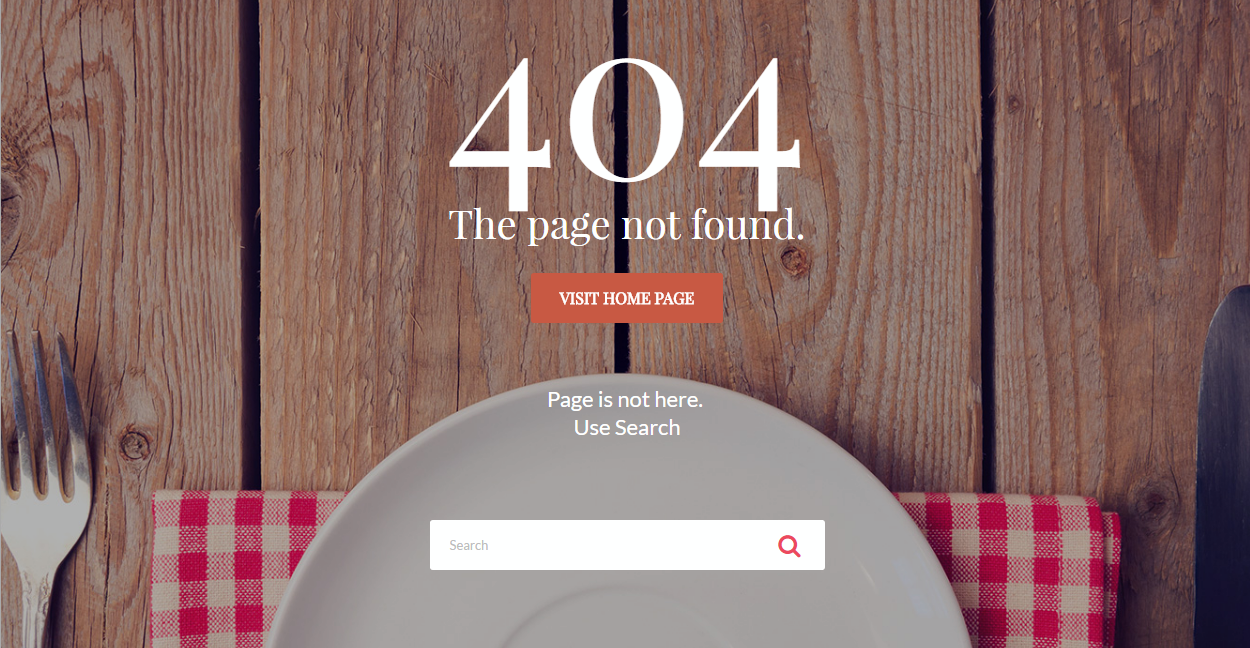
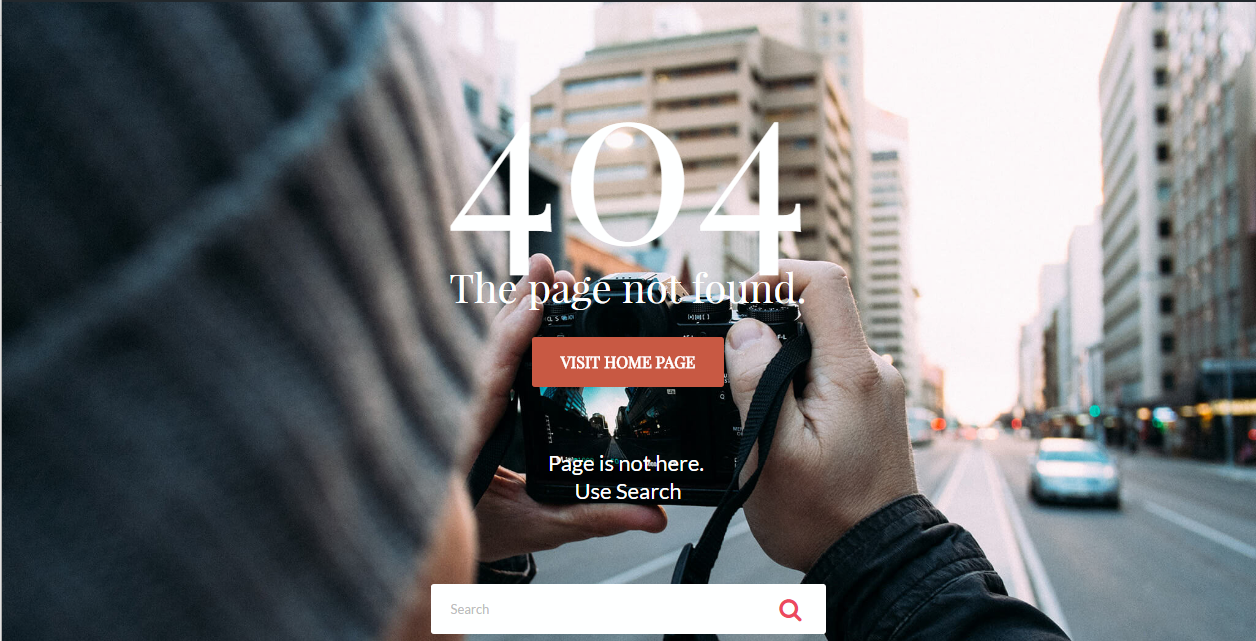
below you may see an example of 404 page in Blogging templates:

-
Replacing background image:
-
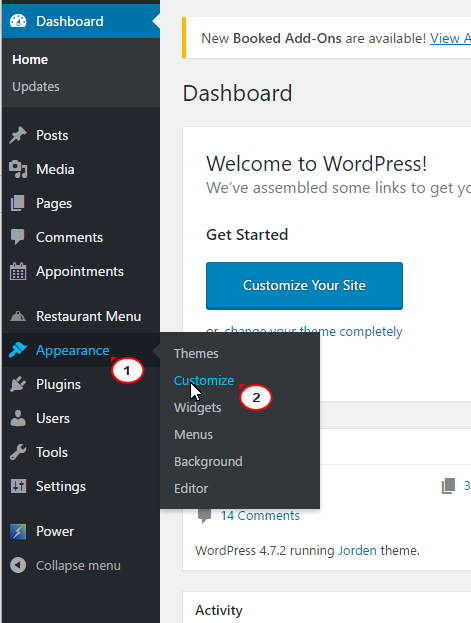
Log in to WordPress admin panel and go to Appearance > Customize.

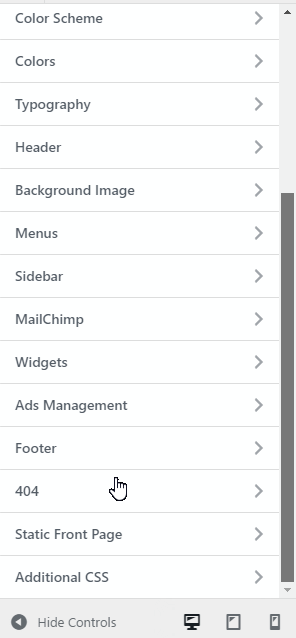
Click on 404 tab to edit

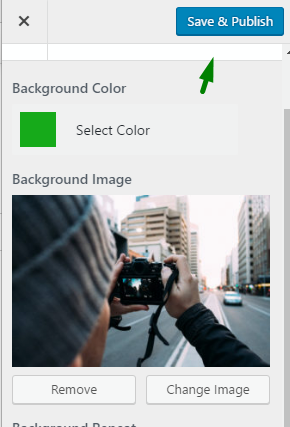
You can see the option to set the background color or upload an image to set it as the background of 404 page. Just set the color you need or upload an image here.

-
Save ∓ Publish

Reload the page to see the new background.

-
-
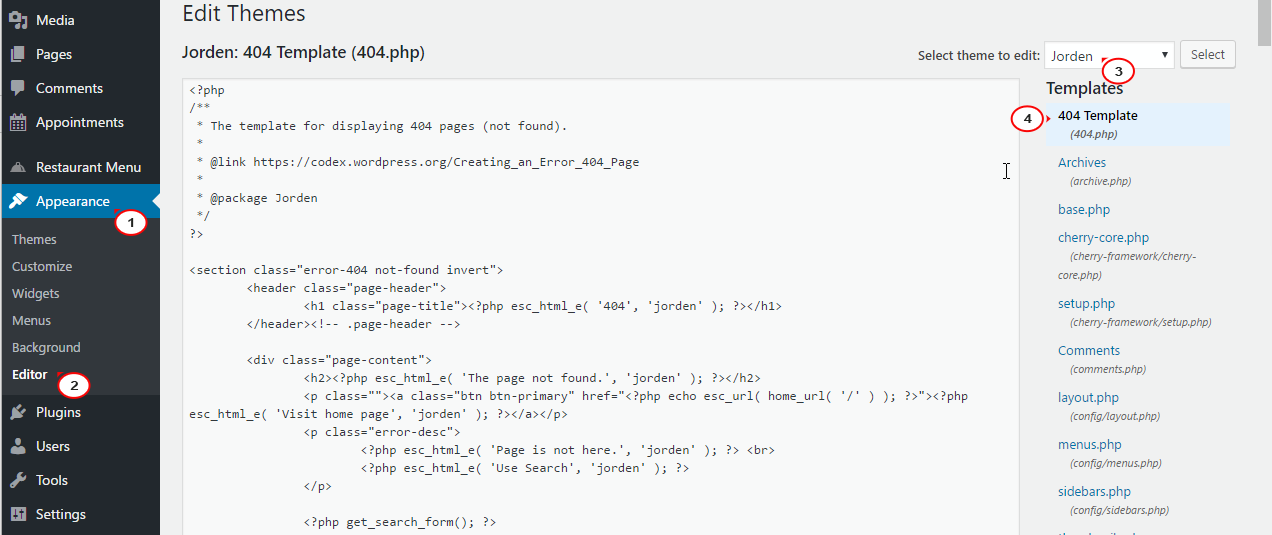
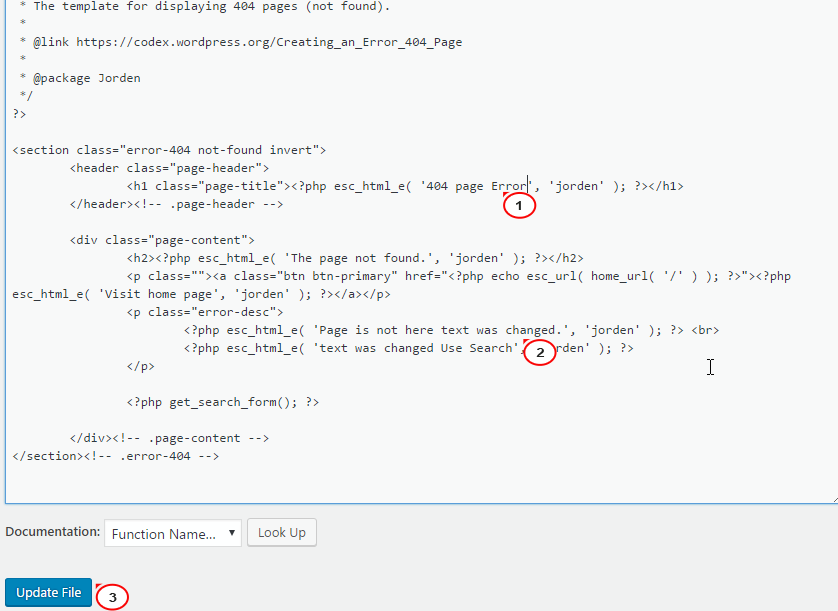
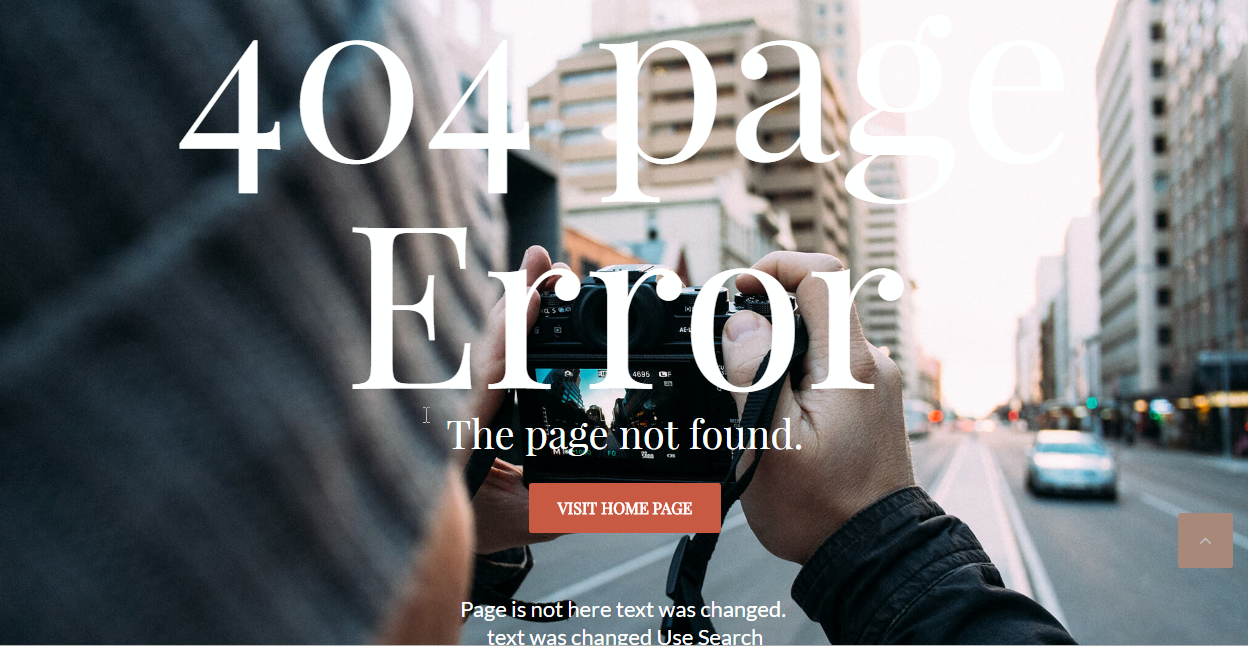
Editing the text:
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to customize 404 pageAlso, check out the collection of WordPress themes.