- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. Customize options overview
May 31, 2016
This tutorial provides an overview of Customize options in WordPress Blogging templates.
Customizer is a WYSIWYG theme settings interface. It allows you to manage fonts, layout, widgets, menus. The main advantage is that you can see a result immediately, and you can change it right at the moment without having to work with files or code.
To access Customize page, please open Appearance > Customize page in your admin panel:

You will see several options available here:

Let’s take a closer look at all settings available:
Site Identity. Here you can set up side identity settings:
You Site title.
Site tagline – a short statement similar to a site description.
You can enable/disable tagline, to the top button, page preloader.

General Site settings:

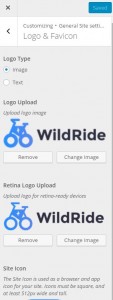
Logo and Favicon. You can configure logo and favicon here. Select whether to use text or image logo. You can choose image logo from the media library. If you select Text logo type, your site title will be used as a logo. You can change text logo style here.
You can change Site Icon here. Icons must be square. Max icon (.ico) size is 32×32 px. You can use favicon in retina display. Max retina image size should be 512×512 px. Also, you can Enable Retina optimization and Show preloader when open a page:

Breadcrumbs. Here you can set up breadcrumbs. You can Show full/minified breadcrumbs path and enable/disable page title in breadcrumbs area, breadcrumbs and Breadcrumbs on front page:

Social links. Here you can set up site social links. You can display social links in site header, footer, blog page or single blog posts:

Page Layout. Here you can select the layout pattern for the main website container. Select layout type: fullwidth or boxed. Set up the width of main website container in pixels. And select the width ratio for the site sidebar: 1/3 or 1/4:

Color Scheme. You can change Regular and Invert schemes:

Colors. Change site background here:

Typography. Here you can configure headers and text typography:

Header. You can set header settings here:

Header Styles. Here you can define site header background color or background image. Change background position, layout and style:

Top Panel. Here you can define header top panel text content. Show / Hide search form in top header part. Or change top panel background color:

Configure Main Menu settings here. Enable/disable sticky menu and title attributes:

Background image. Here you can define site background image:

Menus section allows you to edit site menu and change its location settings:

Select sidebar position on the Sidebar tab. You can use one of the positions available:
Sidebar on the left side.
Sidebar on the right side.
2 sidebars.
No sidebars:

MailChimp. Here you can set up your MailChimp account. Enter your MailChimp API key and select MailChimp list:

You can see all widgets areas available under the Widgets section:

Footer settings allow you to modify footer layout and content: change footer logo, copyright text, footer background and text color:

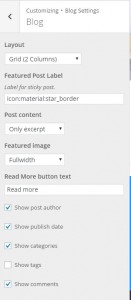
Blog Settings. You can change blog page layout here. Enable/disable blog posts elements (post author, publish date, categories, tags):

Static Front Page option allows you to select a static frontpage:

Feel free to check the detailed video tutorial below:
WordPress Blogging themes. Customize options overviewIf you happen to be looking for a wordpress theme layout for your site, check out our templates.














.jpg)