- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to manage post social sharing buttons
August 10, 2016
Hello, this time we are going to learn how to work with sharing icons in WordPress Blogging themes.
In order to locate the file and apply the changes, we need to perform the steps, mentioned below.
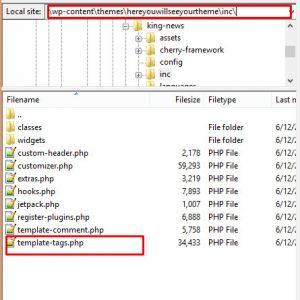
Enter the cPanel or FTP, depending on what you are using. Go to the wp-content/yourtheme/inc folder there.
Search for a template-tags.php file.

You should find the following part of the code in this file:
$defaults = apply_filters( 'king_news_default_args_share_buttons', array( 'facebook' => array( 'icon' => 'fa fa-facebook', 'name' => esc_html__( 'Facebook', 'king_news' ), 'share_url' => 'https://www.facebook.com/sharer/sharer.php?u=%3$s&t=%4$s', ), 'twitter' => array( 'icon' => 'fa fa-twitter', 'name' => esc_html__( 'Twitter', 'king_news' ), 'share_url' => 'https://twitter.com/intent/tweet?url=%3$s&text=%4$s', ), 'google-plus' => array( 'icon' => 'fa fa-google-plus', 'name' => esc_html__( 'Google+', 'king_news' ), 'share_url' => 'https://plus.google.com/share?url=%3$s', ), 'linkedin' => array( 'icon' => 'fa fa-linkedin', 'name' => esc_html__( 'LinkedIn', 'king_news' ), 'share_url' => 'http://www.linkedin.com/shareArticle?mini=true&url=%3$s&title=%4$s&summary=%5$s&source=%3$s', ), 'pinterest' => array( 'icon' => 'fa fa-pinterest', 'name' => esc_html__( 'Pinterest', 'king_news' ), 'share_url' => 'https://www.pinterest.com/pin/create/button/?url=%3$s&description=%4$s&media=%6$s', ), ) );

We need to add one more part of the code, right before the closing tag. In our case it will be Instagram (feel free to change it to different icon):
'instagram' => array( 'icon' => 'fa fa-instagram', 'name' => esc_html__( 'instagram', 'king_news' ), 'share_url' => 'https://www.instagram.com/', ),
Social icons themselves can be taken from the official FontAwesome website.
After the changes were submitted, do not forget to save them in file and re-upload it to the website.
Thank you for checking out our tutorial.
Take a look at our large scale of professional WordPress themes!
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to manage post social sharing buttons













