- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Blogging themes. How to manage blocks positions in Power Builder
January 20, 2017
With Power Builder content editor you can easily manage the blocks positions within the page content. Let’s look closer at the process.
Navigate to the Pages > All Pages section at site admin panel and open any page to edit it. It will be the ‘Sample page’ in our case.

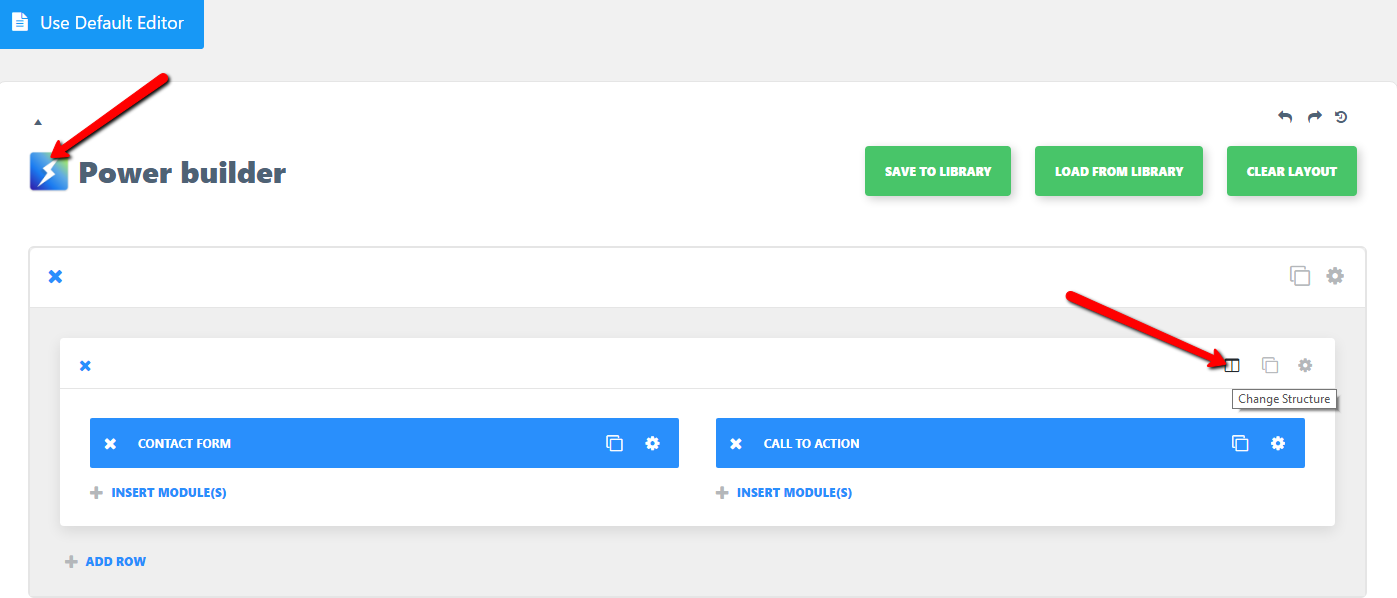
Make sure Power Builder content editor is on to see the list of available modules. If Default Editor is selected, press the Use Power Builder button instead.
At last, click on Change Structure icon at the top right corner over the content row.

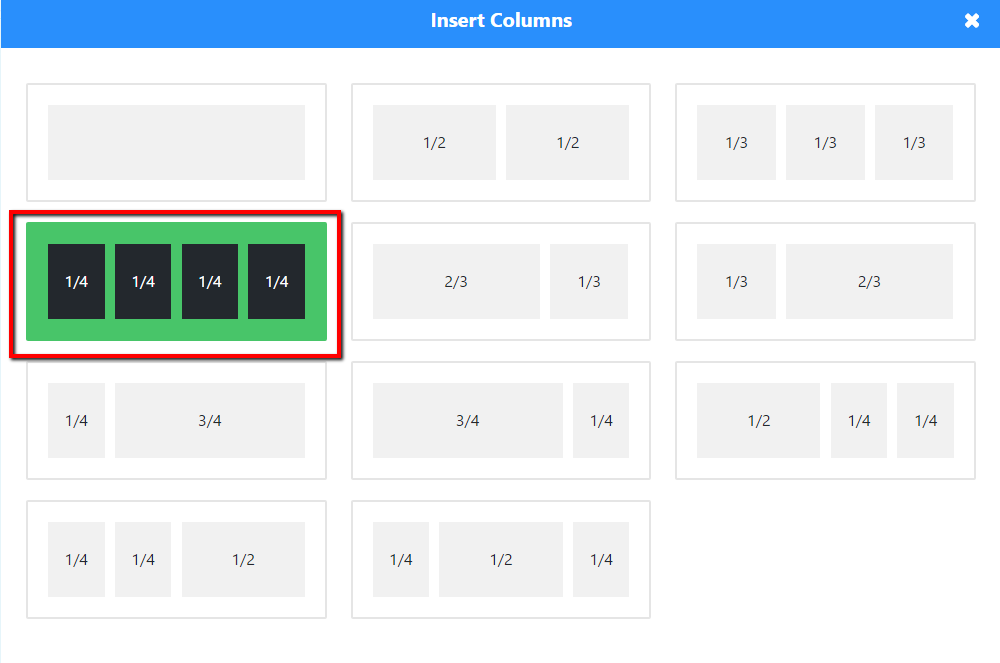
Let’s select 1/4 layout for testing. Update the page to see your changes and view page then.

Take a look at our collection of high-end WordPress Blogging themes.
Feel free to check the detailed video tutorial below:
WordPress Blogging themes. How to manage Block’s position in Power Builder













.jpg)
