- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to change default starting position of #anchor
September 21, 2016
This tutorial is going to show you how to change default starting position of an anchor.
Open your WordPress Dashboard.

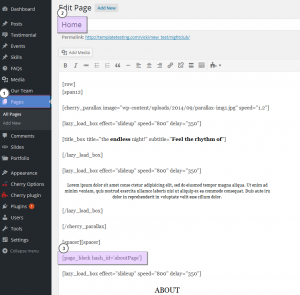
Navigate to Pages -> All pages and open Home page.
Locate hash_id of page you wish to edit. For example: hash_id=’aboutPage’

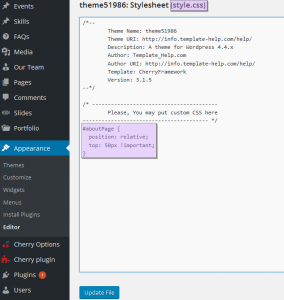
Use this id to create a CSS rule. Example:
#aboutPage { position: relative; top: 50px !important; }CSS top property can be customized.
Insert the rule to the bottom of style.css file.

Save changes and check your site.
Feel free to check the detailed video tutorial below:
WordPress. How to change default starting position of #anchorAlso, take your time to check out our premium WordPress Themes.














.jpg)
