- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to change background images via admin panel
July 2, 2015
The following tutorial will show you how to replace the image implemented with shortcode in CherryFramework 3.x based templates.
WordPress. How to change background images via admin panel
-
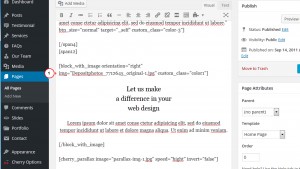
Some images are set with shortcode like shown on the screenshot below:
-
Open the page you wish to edit the image on and locate the shortcode needed, you can use Ctrl+F to locate the section you’re working on:
-
Open Media Library -> Add New in the next Tab of your browser and click Select file:
-
Upload the needed image from your local environment:
-
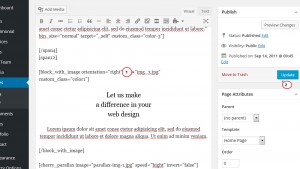
Copy the name of the image you uploaded and replace the name of the existing one in the shortcode we located before and hit Preview:
-
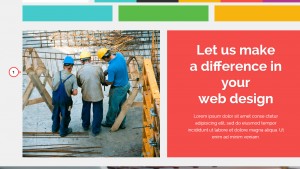
Check the result on the page:
Feel free to check the detailed video tutorial below:














.jpg)