- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. Custom fields overview
July 9, 2012
There are the following custom fields values you may notice in our templates:
- slider-url – link for the slider image.
If you wish to change the slider URL, you should edit the slider-url custom field. Just set your desired link for the chosen slide.
- testimonial-name – authors’s name
- testimonial-url – author’s link
Go to the Testimonials page, you will fine the Testimonials author and link. You may edit these velued via testimonial-name and testimonial-url custom fields in admin panel.
- lightbox-url – the link to your lightbox image on Portfolio page
Now, let us move to the Portfolio page. When you click on any image on your Portfolio, you will see the lightbox.
In order to replace this image with your own one you need to change the link in "lightbox-url" custom field in your Portfolio page item editing page
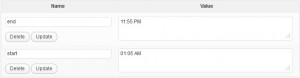
- start – start of the event
- end – end of the event
If you visit the Events page, you may set the "start" and "end" time for it.
- page-title – title for your page.
Let us get back to Portfolio page via Pages>All pages>Portfolio. You may see the "page-title" custom field. Edit it and check your Portfolio page.
Feel free to check the detailed video tutorial below: