- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How do I prevent my site going live while under development?
June 3, 2016
Have you ever seen the under construction page on the sites you visit? Maintenance mode page is used to prevent your site from being online during its development and in case site is broken. Our Support team is ready to present you a new tutorial that will guide you on how to put your WordPress site into maintenance mode while you are making some changes on it.
WordPress templates without Cherry Framework and Blogging WordPress themes
Default WordPress templates don’t have maintenance mode option enabled by default. The first thing you need to do is to install and activate maintenance mode plugin:
-
You can do plugin installation and activation procedure under the Plugins > Add New section in your admin panel.
-
Enter Maintenance Mode to the search field on that page. You will see several maintenance mode plugins available. We recommend that you use WP Maintenance Mode plugin. It allows you to put your site under the maintenance mode, change under construction page design and content and enable countdown feature.
Let’s take a closer look at the plugin settings. Once plugin is activated visit the Settings > WP Maintenance Mode page in your admin panel.

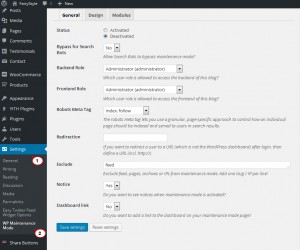
The first option you will notice is Status (you can see it under the General tab, where plugin general settings are displayed). To prevent your site from being online change plugin Status to Activated.
You can decide whether your site is seen for search engines while it is under maintenance or not. Bypass for Search Bots option under the General tab allows you to activate/deactivate this option.
To limit access to your site for certain user groups change Frontend and Backend roles settings. If you choose an administrator role, users with that role will be able to see your site or access its admin panel without seeing maintenance mode page.
You can redirect users from your admin panel page while your site is under construction. Redirection option allows you to do that.
Exclude field allows you to select pages which are not going to be shown as they are while your site is under maintenance.
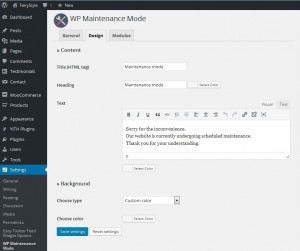
WP Maintenance Mode allows you to change your under construction page content. Open the Design page in your plugin settings. You can manage HTML tag, Heading and page Text here:

It allows you change style settings here: select background / text color, use one of the predefined images or upload your background picture.
WP Maintenance Mode plugin has several modules included (locate them under the Modules tab on plugin settings page):
-
If you want to let your site visitors know when your site is up you can enable the Countdown option. To enable it set the Countdown to Yes under the Modules tab in plugin settings.
To add subscription form to your under construction page use the Subscribe plugin.
-
You can add social icons using Social Networks module, which is also included to WP Maintenance Mode plugin.
-
To provide your site visitors with your contact email you can enable the Contact module.
Google Analytics module can be used for adding Google analytics information.
Cherry Framework 3.x templates
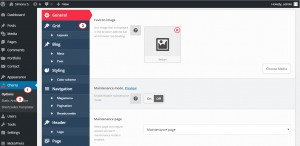
Cherry Framework 3.x templates in comparison with WordPress templates without Cherry theme have maintenance mode option included. Additional plugin installation is not required. It can be accessed directly from the Cherry Plugin settings. Visit the Cherry Plugin > Maintenance Mode page in your admin panel:

Here you can set up the main settings required for under construction page:
Enable the Maintenance Mode option to activate site maintenance mode.
Your under construction page could have website logo on it. It can be used for site identification while it is under maintenance. Check the Display Logo? option to enable logo on your maintenance page.
Description field is used for proving additional site information. You can add your contact details, email or phone number. So your site visitors could contact you if necessary.
Display timer and enter your site launch date to inform your site visitors when the site is going to be online.
Feel free to check our video tutorial on how to put the website under maintenance for more details.
Cherry Framework 4 templates
Cherry Framework 4 templates as well as Cherry Framework 3.x templates have maintenance mode option included.
Unlike Cherry Framework 3.x, Cherry Framework 4 templates allow you to create custom maintenance mode page. You can do it under the Pages section in your admin panel.
Content can be added using Cherry theme shortcodes. Our video tutorial on how to use shortcodes in Cherry Framework 4 templates can help you to create such page. Alternatively, you can edit already existing maintenance mode page. All the Cherry Framework 4 themes come with example page.
Once page is edited or created you will need to activate website maintenance mode. Navigate to Cherry Options > Cherry Options > General page in your admin panel to enable Maintenance Mode option. Remember to choose your page from Maintenance Page drop down.

Do not hesitate to check our video tutorial on how to set maintenance mode in CherryFramework4 templates.














.jpg)
