- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to a add menu separator (non-clickable menu item)
February 7, 2020
This tutorial is going to show you how to add a add menu separator (non-clickable parent menu item) to your WordPress template:
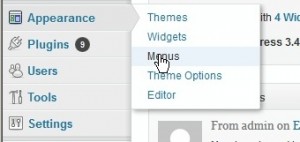
- Log into your WordPress admin panel and go to the menu Appearance-> Menus
- Remove the parent menu item that you want to make non-clickable.
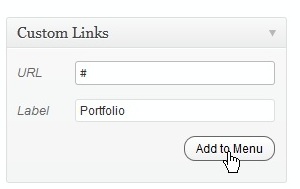
- In the “Custom Links” add an new external menu with the same name and put # into the URL field.
- Click "Add to Menu" and set the menu to your mages with level parent
- Click “Save Menu”. The new menu you created should now be unclickable.
Feel free to check the detailed video tutorial below:
WordPress. How to a add menu separator (non-clickable menu item)
On the surface, creating a WordPress menu not clickable is not a big deal. The tutorial covers the basic steps on how to make a menu item not clickable in WordPress but what it doesn’t cover is the tiniest issues that can appear during or after you add menu item WordPress.
If you have enough technical skills, you might deal with the issues on your own. Unfortunately, sometimes your technical knowledge isn’t enough to stabilize the smooth work of the website. In such cases, the help of the Website Maintenance Services comes in handy!
Who we are?
WordPress Website Maintenance and Support from TemplateMonster is a team of 500+ competent experts with 15+ years of experience working 24/7 to help you solve any issues appearing on the website.
Over two million of the satisfied clients got the problems on their websites solved with the help of the experienced techies!
How we can be useful to you?
We can help you solve any problem on your website that has to do with:
- usability and UX
- conversions and SEO
- speed and performance of your website
- daily and weekly backups
- security and protection
The last point is especially urgent as the statistic says that there were ~90,000 attacks on WordPress sites every minute in 2019. Are you sure that your website is secured properly?
Besides, the team will monitor the uptime of the website 24/7 to guarantee its smooth work and fix the breakdowns right away.
As you see, the website maintenance from TemplateMonster offers much more than a help in creating a WordPress menu item without link :)
How to get the help of the maintenance team?
Applying for Website Maintenance Services is super easy.
First, you need to choose a plan and subscribe. There are two available options:
- a monthly subscription
- a yearly subscription
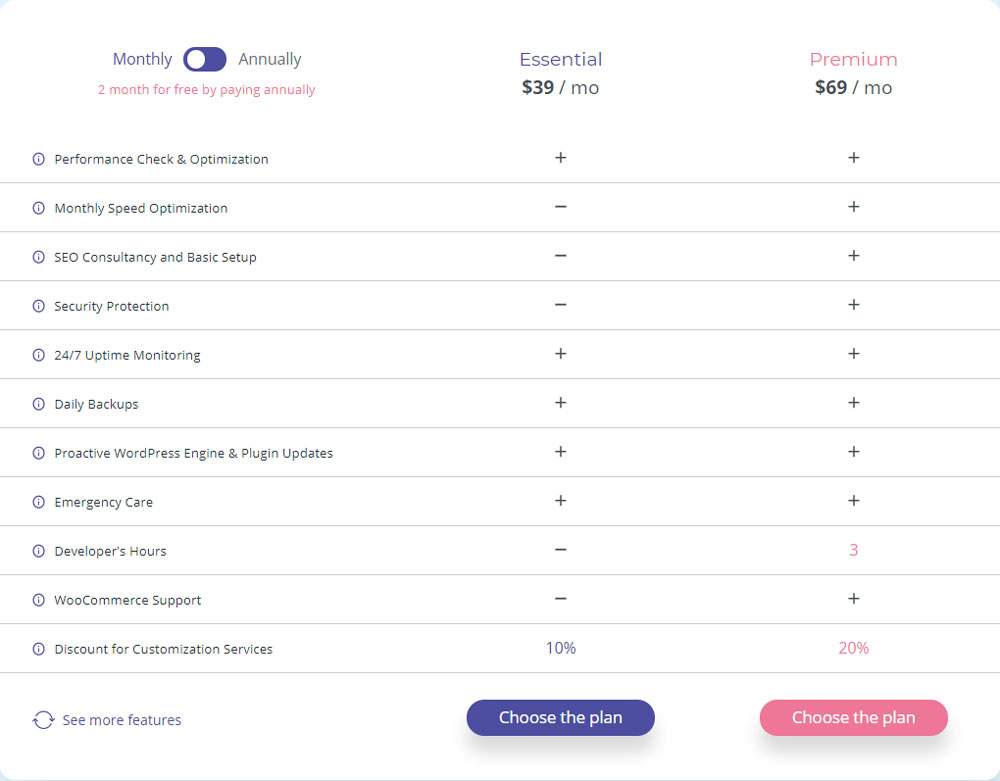
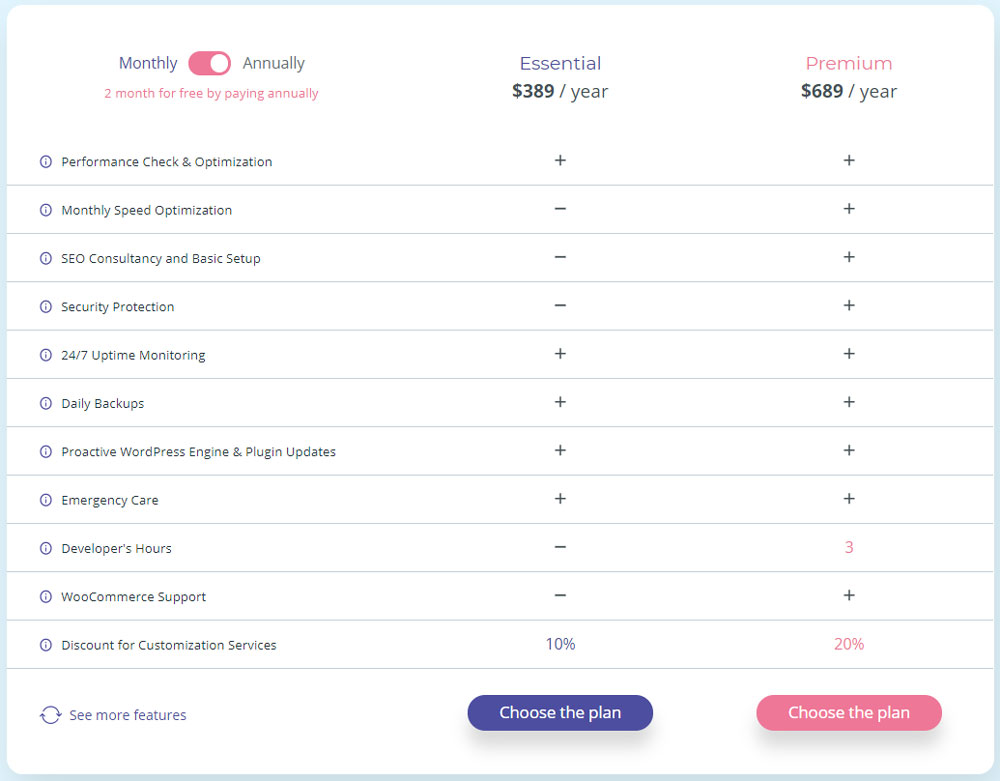
Here is a short overview of the services that each of the plans covers. You can find out more here.


Second, you pay for a plan. All payments on the website are secure.
The pricing policy is quite democratic. If you aren’t still sure that the maintenance worth its money, you can test it for a couple of months and then switch to the yearly subscription. There are essential and premium plans both for monthly and yearly subscriptions containing different numbers of services.
If you choose a yearly subscription, you get the maintenance services for free for 2 months!
By choosing maintenance services by TemplateMonster, you pay for a trusted name, experienced and competent specialists available 24/7, guarantee that your website will be secured, optimized, and the visitors will get a positive experience.
You pay for less stress and more time spent on the development of your business/blog/shop/project!
Yet have questions about WordPress make menu item unclickable? Let our team help you!