- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to add portfolio page (based on Cherry Framework 3.x)
June 26, 2013
This video tutorial will show you how to create portfolio page in your template based on Cherry Framework.
WordPress. How to add portfolio page (based on Cherry Framework)
1. Log in to your WordPress Administration Panel (Dashboard).
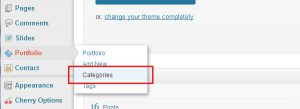
2. Create new portfolio category, under Portfolio->Categories tab.
3. Create new portfolio item under Portfolio->Add New tab.
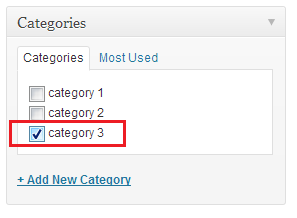
4. Assign this portfolio item to your newly created Portfolio Category.
5. Under Featured Image, upload your image (click the Set featured image link).
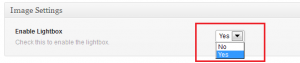
6. Under Image Lightbox tab set Enable Lightbox option to Yes. Create another portfolio items the same way.
7. Portfolio pages can be created with the help of page templates.
8. Click the Pages->Add New tab on the right. Select your page template (Portfolio in the Page Attributes drop-down menu).
9. Under the Category Include meta-box, you should use the slug of your newly created portfolio category.
10. Assign new created Portfolio Page to your header menu. To do that, navigate to Appearance->Menus. Locate the ‘Pages’ block on the left. Mark your Portfolio Page and click ‘Add to Menu’ button. New portfolio page has been added to your menu.
Feel free to check the detailed video tutorial below:
WordPress. How to add portfolio page (based on Cherry Framework)
If you need more premium templates to choose from, check out our wordpress based solutions.