- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to allow users to post anonymous comments
December 22, 2014
This tutorial will show you how to allow users to post anonymous comments in WordPress.
WordPress. How to allow users to post anonymous comments
The best way to allow anonymous comments in WordPress while limiting comment spam is by encouraging users to use a pseudonym or a nickname instead of their real name.
This allows you to build a community while still allowing users to be anonymous. Users will still have to provide an email address, but most users who want to leave anonymous comments have separate emails for this anyways.
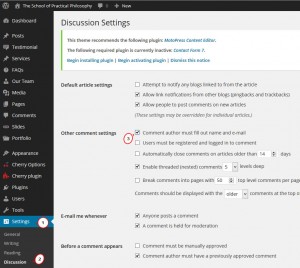
First thing you need to do is go to Settings » Discussion and uncheck the box next to ‘Comment author must fill out name and e-mail’ option. Now you need to save your changes, and your site will be ready to accept comments without name and email address:
Simply removing this checkbox wouldn’t tell your users that they can leave comments without providing a name or email address.
This means, that we will need to apply changes to the code.
You can follow these steps:
- Enter admin panel.
- Choose Appearence and after that Editor tab.
- Find comments.php file.
- Open it up:
After opening the file, locate there following code:
<?php else : ?>
<p class="field"><input type="text" name="author" id="author" value="<?php echo theme_locals("name_comment"); ?><?php if ($req) echo '*'; ?>" onfocus="if(this.value=='<?php echo theme_locals("name_comment"); ?><?php if ($req) echo '*'; ?>'){this.value=''}" onblur="if(this.value==''){this.value='<?php echo theme_locals("name_comment"); ?><?php if ($req) echo '*'; ?>'}" size="22" tabindex="1" <?php if ($req) echo "aria-required='true'"; ?> /></p>
<p class="field"><input type="text" name="email" id="email" value="<?php echo theme_locals("email_comment"); ?><?php if ($req) echo '*'; ?>" onfocus="if(this.value=='<?php echo theme_locals("email_comment"); ?><?php if ($req) echo '*'; ?>'){this.value=''}" onblur="if(this.value==''){this.value='<?php echo theme_locals("email_comment"); ?><?php if ($req) echo '*'; ?>'}" size="22" tabindex="2" <?php if ($req) echo "aria-required='true'"; ?> /></p>
<p class="field"><input type="text" name="url" id="url" value="<?php echo theme_locals("website_comment"); ?>" onfocus="if(this.value=='<?php echo theme_locals("website_comment"); ?>'){this.value=''}" onblur="if(this.value==''){this.value='<?php echo theme_locals("website_comment"); ?>'}" size="22" tabindex="3" /></p>
And delete it.
Please make sure that you delete the correct part of the code. You can make a copy of the file, so that you can recover the code.
Save the file and reload the page.
Thank you for paying attention to our tutorial.
Feel free to check the detailed video tutorial below:














.jpg)