- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
CherryFramework 3. How to change custom post type slug
July 13, 2012
In this tutorial you will learn the way to change custom post type slug.
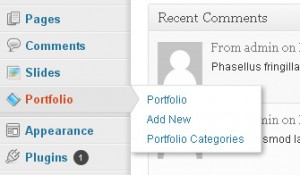
Most of templates have custom post types – like slider or portfolio menu buttons in admin panel
When you open such types of posts you have special slug in post URL, we will change it in the tutorial.
1) Open your FTP or Cpanel and locate folder wp-content. Open it, then open folder “themes” and your theme folder.
2) Now you can open folder “includes” and locate “theme-init.php” file in there. You need to edit this file in any editor.
3) You can locate all post types and slugs in file theme-init.php. All the file content is split into logical block and it will be easy to navigate it. You can also use search feature and just search for slug you need to update.
4) Locate and replace post type slug with any slug you need, try not to use spaces.
The script should look like:
'slug' => 'portfolio-view'
5) Save the file and test your website.
6) Sometimes you may get 404 error after changing custom post type slug, it is related to permalinks issue. You need to open admin panel, change permalings structure to default, save website and then revert it to previous state.
Feel free to check the detailed video tutorial below: