- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to change media parallax image background
April 24, 2015
WordPress. How to change media parallax image background
Our Support team is ready to present you a new tutorial that shows how change the media parallax image background in WordPress:
-
Open your WordPress dashboard, navigate to Media Library.
-
Upload the new image to the Media Library by clicking on the Add new button on top.
-
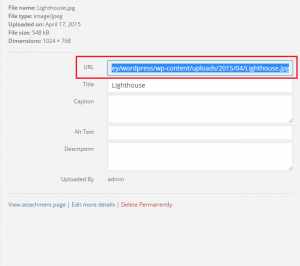
When image is uploaded, open it and copy the image url:
-
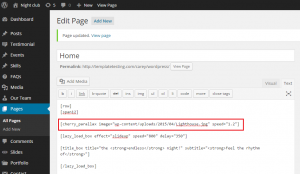
Navigate to Pages > Home in your dashboard, switch to text view:
-
Locate the part of code for the needed section:
-
You will need to edit the line with image path, it looks like the following:
[cherry_parallax image="wp-content/uploads/2015/04/parallax-img1.jpg" speed="1.2"]
-
Change the image path on this line to the one for your new image, update the page.
-
Check the result on your website:
Feel free to check the detailed video tutorial below:














.jpg)