- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to change pages pre-loader
June 22, 2015
The following tutorial will show you how to edit pages pre-loader in WordPress.
WordPress. How to change pages pre-loader
-
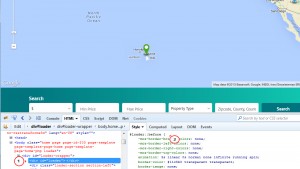
You’ll need to use a developer tool like Firebug to locate code that needs to be changed in CSS. Please reload the site, right click on loader and choose Inspect with Firebug:
-
In the Style field you’ll see the css code that displays the loader:
-
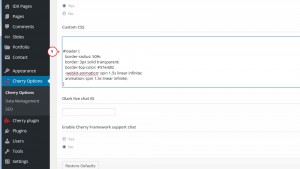
Please copy all the rules you located with needed selector (in our case #loader) to the bottom of your Cherry options -> General -> Custom css field to edit there:
-
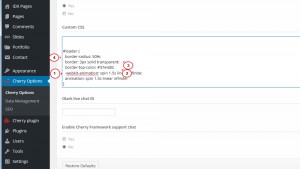
You can change the animation features, color, thickness of the lines and so on:
-
Please check here for more detailed explanation on how to work with animation in CSS.
-
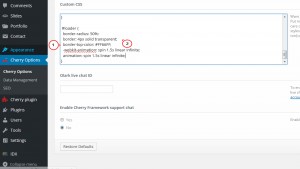
Here let’s try to change the HEX color and the thickness of the lines in the loader by changing values next to color and border:
-
Once you’re done editing, please hit Save options and reload the front-end of your site to see the result:
Feel free to check the detailed video tutorial below:














.jpg)