- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to change slider dimensions
July 2, 2013
WordPress. How to change slider dimensions
This tutorial shows how to change slider dimensions in WordPress templates (where slider height is specified via custom-function.php file).
-
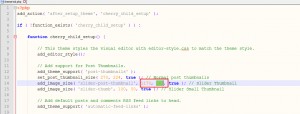
In order to change slider image dimensions, you should edit \themes\themeXXXXX\includes\theme-init.php file:
-
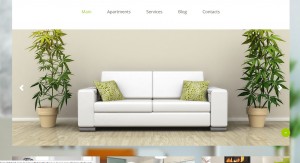
Find slider-post-thumbnail and set the desired image size width/height in pixels. We have set 1170, 263. Original values were 1170, 491:
-
Save changes and upload the modified file. Go to slides section and re-upload slider images for all slides. You should upload images that have the same size or aspect ratio as you have defined in theme-init.php file. Be sure to re-upload images for all slides:
-
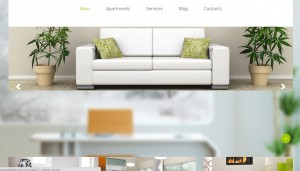
Refresh page. We have changed image dimensions. Now we should adjust height for slider area:
-
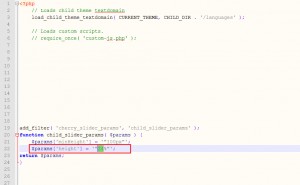
Download and open \themes\themeXXXXX\includes\custom-function.php file for editing. Find function child_slider_params and adjust height in percents. Save changes and upload modified file:
-
Clear browser cache, cookies and refresh the page. We have changed slider dimensions.
Feel free to check the detailed video tutorial below:
WordPress. How to change slider dimensions
In the event you might need templates to choose from, go ahead and see responsive business wordpress themes.














.jpg)