- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to change the related posts images dimensions
February 23, 2016
WordPress. How to change the related posts images dimensions
Our Support team is ready to present you a new tutorial that shows how to change the Related posts images dimensions in CherryFramework3 templates.
-
Open wp-content\themes\themexxxxx\includes\custom-function.php file. You can access the file on the server via FTP or Hosting File manager and in Appearance > Editor via WordPress Dashboard.
-
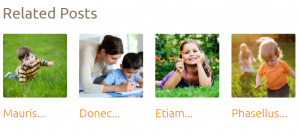
Locate the code for the Related Posts, it should look like the following example:
$default = array( 'post_type' => get_post_type($post), 'class' => 'related-posts', 'class_list' => 'related-posts_list', 'class_list_item' => 'related-posts_item', 'display_title' => true, 'display_link' => true, 'display_thumbnail' => true, 'width_thumbnail' => 170, 'height_thumbnail' => 170, 'before_title' => '<h3 class="related-posts_h">', 'after_title' => '</h3>', 'posts_count' => 4 ); -
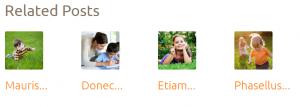
Change the width_thumbnail and height_thumbnail values.
-
Save changes to file when you are done and check the result on your website:
Feel free to check the detailed video tutorial below:
WordPress. How to change the related posts images dimensions














.jpg)