- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress Cherry 3.x. How to change width of columns for portfolio posts single pages
May 29, 2015
WordPress. How to change width of columns for portfolio posts single pages
This tutorial shows how to change width of columns for portfolio posts single pages in WordPress templates.
-
We can see that left column with image has span7:
Right column has span5:
-
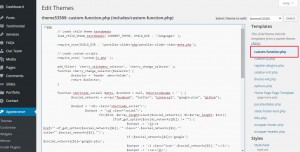
We should change spans in order to adjust width of columns. Open admin section and go to
Appearance -> Editor. Open custom-function.php file for editing: -
Add the following code before closing php tag:
if ( !function_exists('cherry_get_layout_class') ) { function cherry_get_layout_class($layout) { switch ($layout) { case 'full_width_content': $layout_class = apply_filters( "cherry_layout_wrapper", "span12" ); break; case 'content': $layout_class = apply_filters( "cherry_layout_content_column", "span8" ); $layout_class .= ' '.of_get_option('blog_sidebar_pos'); break; case 'sidebar': $layout_class = apply_filters( "cherry_layout_sidebar_column", "span4" ); break; case 'left_block': $layout_class = apply_filters( "cherry_layout_left_block_column", "span7" ); break; case 'right_block': $layout_class = apply_filters( "cherry_layout_right_block_column", "span5" ); break; } return $layout_class; } } -
We should change spans for left_block and for right_block:
-
We have changed span for right_block to span7 and span for left_block to span5. Basically, it will make right column with image smaller. Click on Update file in order to save changes:
-
Refresh page. We have changed width of left and right columns:
Feel free to check the detailed video tutorial below:
WordPress. How to change width of columns for portfolio posts single pages














.jpg)