- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to display MailChimp form inside of a post, page or text widget (based on MailChimp for WordPress)
August 1, 2016
This video tutorial will show you how to display MailChimp form inside of a post, page or a text widget (based on MailChimp for WordPress plugin).
-
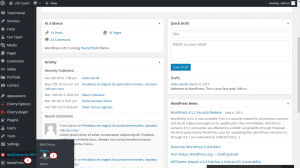
Login to WordPress admin panel and navigate to MailChimp for WP. Open the Forms menu

-
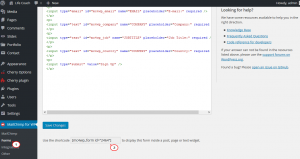
Use a shortcode, similar to the one, presented below to display this form inside a post, page or a text widget:
Note: this shortcode can be found under each Form after it has been generated.

-
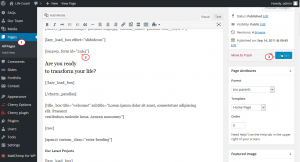
Navigate to the Pages section, open your Front page, and add this shortcode to the page content field. Then press the Update button.

-
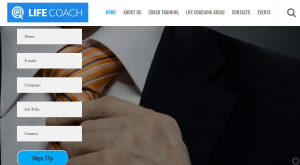
Go to the Front page to check the Form

-
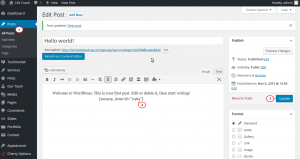
Navigate to the Posts section, open any post by your choice. Add this shortcode to the post content field. Then press the Update button.

-
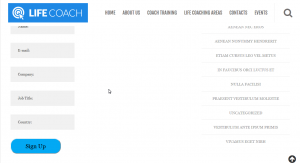
Open the frontend of your post to check the MailChimp Form .

-
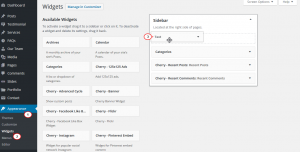
Navigate to Appearance section, click on Widgets. Add the Text widget to the available widget area.

-
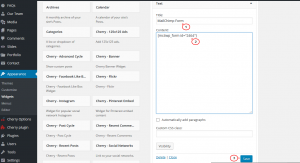
Add Widget Title, then add the shortcode to the Content Box and press the Save button.

-
Open any post page (or the any page which contains this widget) to check the MailChimp Form in the widget.

Feel free to check the detailed video tutorial below:
WordPress. How to display MailChimp form inside of a post, page or text widget (based on MailChimp for WordPress)Also, don’t forget to review our brand new MailChimp Ready WordPress Themes!














.jpg)
