- Web templates
- E-commerce Templates
- CMS & Blog Templates
- Facebook Templates
- Website Builders
WordPress. How to edit header page based menus (when theme does not natively support menus)
January 16, 2015
WordPress. How to edit header page based menus (when theme does not natively support menus)
Hello, this tutorial will show you how to edit header page based menus in WordPress templates. This tutorial will be helpful in case your theme does not natively support menus:
In this case your header menu will display all the published pages you have.
Adding Items to a Menu:
-
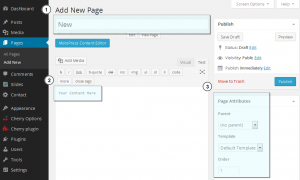
Navigate to Pages/Add New;
-
Create new page, fill in the Page title, Page attributes fields as shown on the screenshot below:
-
Save the changes. New menu item will now be displayed on your website.
Deleting a Menu Item:
-
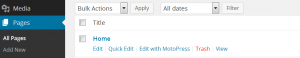
Locate the page you want to remove under Pages -> All Pages;
-
Move this page to trash or save it as a draft:
Creating Multi-level Menus:
To make one menu item a subordinate of another, you need to position the ‘child’ underneath its ‘parent’:
-
Navigate to Pages -> All Pages, locate the page you want to edit:
-
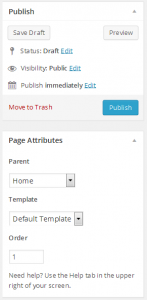
Select Parent Page in the Page Attributes box:
-
Sub page will now be displayed under Home menu button.
This is the end of tutorial. Good luck.
Feel free to check the detailed video tutorial below:
WordPress. How to edit header page based menus (when theme does not natively support menus)